- 1. API with NestJS #1. Controllers, routing and the module structure
- 2. API with NestJS #2. Setting up a PostgreSQL database with TypeORM
- 3. API with NestJS #3. Authenticating users with bcrypt, Passport, JWT, and cookies
- 4. API with NestJS #4. Error handling and data validation
- 5. API with NestJS #5. Serializing the response with interceptors
- 6. API with NestJS #6. Looking into dependency injection and modules
- 7. API with NestJS #7. Creating relationships with Postgres and TypeORM
- 8. API with NestJS #8. Writing unit tests
- 9. API with NestJS #9. Testing services and controllers with integration tests
- 10. API with NestJS #10. Uploading public files to Amazon S3
- 11. API with NestJS #11. Managing private files with Amazon S3
- 12. API with NestJS #12. Introduction to Elasticsearch
- 13. API with NestJS #13. Implementing refresh tokens using JWT
- 14. API with NestJS #14. Improving performance of our Postgres database with indexes
- 15. API with NestJS #15. Defining transactions with PostgreSQL and TypeORM
- 16. API with NestJS #16. Using the array data type with PostgreSQL and TypeORM
- 17. API with NestJS #17. Offset and keyset pagination with PostgreSQL and TypeORM
- 18. API with NestJS #18. Exploring the idea of microservices
- 19. API with NestJS #19. Using RabbitMQ to communicate with microservices
- 20. API with NestJS #20. Communicating with microservices using the gRPC framework
- 21. API with NestJS #21. An introduction to CQRS
- 22. API with NestJS #22. Storing JSON with PostgreSQL and TypeORM
- 23. API with NestJS #23. Implementing in-memory cache to increase the performance
- 24. API with NestJS #24. Cache with Redis. Running the app in a Node.js cluster
- 25. API with NestJS #25. Sending scheduled emails with cron and Nodemailer
- 26. API with NestJS #26. Real-time chat with WebSockets
- 27. API with NestJS #27. Introduction to GraphQL. Queries, mutations, and authentication
- 28. API with NestJS #28. Dealing in the N + 1 problem in GraphQL
- 29. API with NestJS #29. Real-time updates with GraphQL subscriptions
- 30. API with NestJS #30. Scalar types in GraphQL
- 31. API with NestJS #31. Two-factor authentication
- 32. API with NestJS #32. Introduction to Prisma with PostgreSQL
- 33. API with NestJS #33. Managing PostgreSQL relationships with Prisma
- 34. API with NestJS #34. Handling CPU-intensive tasks with queues
- 35. API with NestJS #35. Using server-side sessions instead of JSON Web Tokens
- 36. API with NestJS #36. Introduction to Stripe with React
- 37. API with NestJS #37. Using Stripe to save credit cards for future use
- 38. API with NestJS #38. Setting up recurring payments via subscriptions with Stripe
- 39. API with NestJS #39. Reacting to Stripe events with webhooks
- 40. API with NestJS #40. Confirming the email address
- 41. API with NestJS #41. Verifying phone numbers and sending SMS messages with Twilio
- 42. API with NestJS #42. Authenticating users with Google
- 43. API with NestJS #43. Introduction to MongoDB
- 44. API with NestJS #44. Implementing relationships with MongoDB
- 45. API with NestJS #45. Virtual properties with MongoDB and Mongoose
- 46. API with NestJS #46. Managing transactions with MongoDB and Mongoose
- 47. API with NestJS #47. Implementing pagination with MongoDB and Mongoose
- 48. API with NestJS #48. Definining indexes with MongoDB and Mongoose
- 49. API with NestJS #49. Updating with PUT and PATCH with MongoDB and Mongoose
- 50. API with NestJS #50. Introduction to logging with the built-in logger and TypeORM
- 51. API with NestJS #51. Health checks with Terminus and Datadog
- 52. API with NestJS #52. Generating documentation with Compodoc and JSDoc
- 53. API with NestJS #53. Implementing soft deletes with PostgreSQL and TypeORM
- 54. API with NestJS #54. Storing files inside a PostgreSQL database
- 55. API with NestJS #55. Uploading files to the server
- 56. API with NestJS #56. Authorization with roles and claims
- 57. API with NestJS #57. Composing classes with the mixin pattern
- 58. API with NestJS #58. Using ETag to implement cache and save bandwidth
- 59. API with NestJS #59. Introduction to a monorepo with Lerna and Yarn workspaces
- 60. API with NestJS #60. The OpenAPI specification and Swagger
- 61. API with NestJS #61. Dealing with circular dependencies
- 62. API with NestJS #62. Introduction to MikroORM with PostgreSQL
- 63. API with NestJS #63. Relationships with PostgreSQL and MikroORM
- 64. API with NestJS #64. Transactions with PostgreSQL and MikroORM
- 65. API with NestJS #65. Implementing soft deletes using MikroORM and filters
- 66. API with NestJS #66. Improving PostgreSQL performance with indexes using MikroORM
- 67. API with NestJS #67. Migrating to TypeORM 0.3
- 68. API with NestJS #68. Interacting with the application through REPL
- 69. API with NestJS #69. Database migrations with TypeORM
- 70. API with NestJS #70. Defining dynamic modules
- 71. API with NestJS #71. Introduction to feature flags
- 72. API with NestJS #72. Working with PostgreSQL using raw SQL queries
- 73. API with NestJS #73. One-to-one relationships with raw SQL queries
- 74. API with NestJS #74. Designing many-to-one relationships using raw SQL queries
- 75. API with NestJS #75. Many-to-many relationships using raw SQL queries
- 76. API with NestJS #76. Working with transactions using raw SQL queries
- 77. API with NestJS #77. Offset and keyset pagination with raw SQL queries
- 78. API with NestJS #78. Generating statistics using aggregate functions in raw SQL
- 79. API with NestJS #79. Implementing searching with pattern matching and raw SQL
- 80. API with NestJS #80. Updating entities with PUT and PATCH using raw SQL queries
- 81. API with NestJS #81. Soft deletes with raw SQL queries
- 82. API with NestJS #82. Introduction to indexes with raw SQL queries
- 83. API with NestJS #83. Text search with tsvector and raw SQL
- 84. API with NestJS #84. Implementing filtering using subqueries with raw SQL
- 85. API with NestJS #85. Defining constraints with raw SQL
- 86. API with NestJS #86. Logging with the built-in logger when using raw SQL
- 87. API with NestJS #87. Writing unit tests in a project with raw SQL
- 88. API with NestJS #88. Testing a project with raw SQL using integration tests
- 89. API with NestJS #89. Replacing Express with Fastify
- 90. API with NestJS #90. Using various types of SQL joins
- 91. API with NestJS #91. Dockerizing a NestJS API with Docker Compose
- 92. API with NestJS #92. Increasing the developer experience with Docker Compose
- 93. API with NestJS #93. Deploying a NestJS app with Amazon ECS and RDS
- 94. API with NestJS #94. Deploying multiple instances on AWS with a load balancer
- 95. API with NestJS #95. CI/CD with Amazon ECS and GitHub Actions
- 96. API with NestJS #96. Running unit tests with CI/CD and GitHub Actions
- 97. API with NestJS #97. Introduction to managing logs with Amazon CloudWatch
- 98. API with NestJS #98. Health checks with Terminus and Amazon ECS
- 99. API with NestJS #99. Scaling the number of application instances with Amazon ECS
- 100. API with NestJS #100. The HTTPS protocol with Route 53 and AWS Certificate Manager
- 101. API with NestJS #101. Managing sensitive data using the AWS Secrets Manager
- 102. API with NestJS #102. Writing unit tests with Prisma
- 103. API with NestJS #103. Integration tests with Prisma
- 104. API with NestJS #104. Writing transactions with Prisma
- 105. API with NestJS #105. Implementing soft deletes with Prisma and middleware
- 106. API with NestJS #106. Improving performance through indexes with Prisma
- 107. API with NestJS #107. Offset and keyset pagination with Prisma
- 108. API with NestJS #108. Date and time with Prisma and PostgreSQL
- 109. API with NestJS #109. Arrays with PostgreSQL and Prisma
- 110. API with NestJS #110. Managing JSON data with PostgreSQL and Prisma
- 111. API with NestJS #111. Constraints with PostgreSQL and Prisma
- 112. API with NestJS #112. Serializing the response with Prisma
- 113. API with NestJS #113. Logging with Prisma
- 114. API with NestJS #114. Modifying data using PUT and PATCH methods with Prisma
- 115. API with NestJS #115. Database migrations with Prisma
- 116. API with NestJS #116. REST API versioning
- 117. API with NestJS #117. CORS – Cross-Origin Resource Sharing
- 118. API with NestJS #118. Uploading and streaming videos
- 119. API with NestJS #119. Type-safe SQL queries with Kysely and PostgreSQL
- 120. API with NestJS #120. One-to-one relationships with the Kysely query builder
- 121. API with NestJS #121. Many-to-one relationships with PostgreSQL and Kysely
Cross-Origin Resource Sharing (CORS) is a mechanism for disallowing or allowing resources to be requested from another origin. It is built into web browsers and determines whether it is safe to allow a cross-origin request based on HTTP headers. In this article, we explain the CORS mechanism and use it with a NestJS application.
What is an origin?
An origin is part of a URL that consists of the following:
- protocol (such as HTTP or HTTPS),
- domain (like google.com),
- port (such as 443)
Together, the above parts form an origin, such as https://google.com:443. Since the default port for HTTPS is 443, we can shorten it to https://google.com.
Those are examples of URLs that have the same origin:
- https://google.com
- https://google.com:443
- https://google.com/search?q=wanago.io
On the contrary, those are examples of URLs that don’t have the same origin:
- https://google.com
- https://google.com:8080
- https://www.google.com
- http://google.com
- https://reddit.com
Same-origin policy
When we make an HTTP request to a particular website using our browser, it attaches cookies belonging to the website we are requesting. The cookies often hold very sensitive data, such as JWT tokens, that allow us to prove that we used the correct email and password to log in.
If you want to know more about JWT tokens and authentication, check out API with NestJS #3. Authenticating users with bcrypt, Passport, JWT, and cookies
Whenever a website requests a resource from a different origin, it is considered a cross-origin request. Web browsers implement a same-origin policy that restricts such requests. The same-origin policy permits a page to access data from another page only if both web pages have the same origin. Thanks to that, it serves as one of the layers of protection that prevent malicious websites or scripts from using our cookies to perform actions on another website we are logged into.
Another useful security mechanism worht knowing is the SameSite flag. If you want to know more, check out Dealing with some CSRF attacks using the SameSite cookies
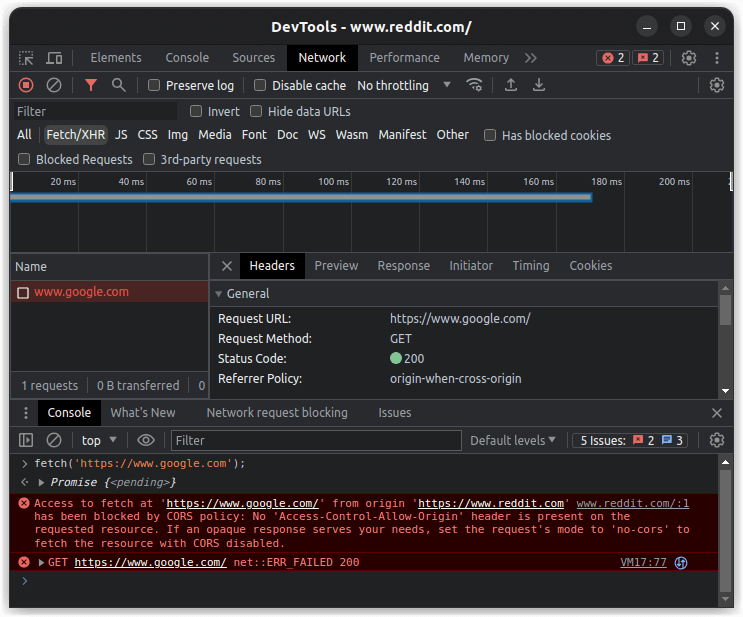
To test it, let’s go to https://www.reddit.com, open Developer Tools, and make an HTTP request to https://google.com.

When we do that, we see the following error message:
Access to fetch at ‘https://www.google.com/’ from origin ‘https://www.reddit.com’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
Cross-Origin Resource Sharing with NestJS
In the previous parts of this series, we’ve created a lot of different endpoints using NestJS and used them through Postman.

When using Postman, we don’t need to worry about the same-origin policy. However, we usually expect other clients, such as web browsers, to use our API. Let’s create a minimal React application and make a GET request to our API.
I’m using Vite to provide me with a simple React template.
usePostsList.tsx
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import { useEffect, useState } from 'react'; interface Post { id: number; title: string; } interface PostsResponse { count: number; items: Post[]; } function usePostsList() { const [posts, setPosts] = useState<Post[]>(); useEffect(() => { fetch('http://localhost:3000/posts') .then((response) => response.json()) .then((data: PostsResponse) => { setPosts(data.items); }) .catch(() => { console.log('Something went wrong when fetching the posts'); }); }, []); return { posts, }; } export default usePostsList; |
It is a good idea to put the URL of the API in the environment variables.
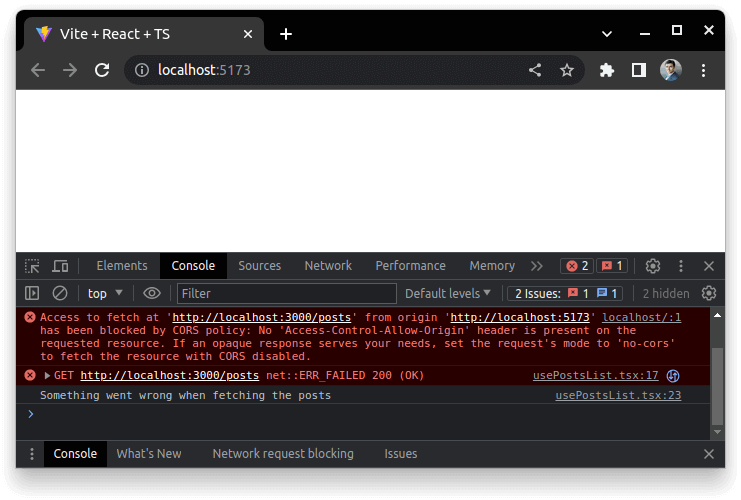
When we run our React application on localhost, we can see a Cross-Origin Resource Sharing error.

Access to fetch at ‘http://localhost:3000/posts’ from origin ‘http://localhost:5173’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
The above happens because http://localhost:5173 and http://localhost:3000/posts have different origins. Therefore, when our React application running at http://localhost:5173 makes a GET request to http://localhost:3000/posts, it is a Cross-Origin request and is blocked by the browser.
The Access-Control-Allow-Origin header
The error we can see in our React application mentions that the Access-Control-Allow-Origin header is missing from the response our NestJS application sends. Because of that, the browser rejects the response.
We can use this header to let the browser know that a particular website can use our API even though it is in another origin. We could do that by writing a simple middleware.
main.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; import { NextFunction, Request, Response } from 'express'; async function bootstrap() { const app = await NestFactory.create(AppModule); // ... app.use(function (request: Request, response: Response, next: NextFunction) { response.setHeader('Access-Control-Allow-Origin', 'http://localhost:5173'); next(); }); await app.listen(3000); } bootstrap(); |
While the above works, there are a few things we can improve. First, the URL of our frontend application is likely different in production and a testing environment. Therefore, we should add it to our environment variables in our NestJS application.
.env
|
1 2 |
FRONTEND_URL=http://localhost:5173 # ... |
app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import { Module } from '@nestjs/common'; import { PostsModule } from './posts/posts.module'; import { ConfigModule } from '@nestjs/config'; import * as Joi from 'joi'; import { AuthenticationModule } from './authentication/authentication.module'; import { CategoriesModule } from './categories/categories.module'; import { ProductsModule } from './products/products.module'; @Module({ imports: [ PostsModule, AuthenticationModule, CategoriesModule, ConfigModule.forRoot({ validationSchema: Joi.object({ FRONTEND_URL: Joi.string(), // ... }), }), ProductsModule, ], controllers: [], providers: [], }) export class AppModule {} |
Besides that, NestJS uses the cors library under the hood, and we can use that instead of adding the header manually.
main.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; import { ConfigService } from '@nestjs/config'; async function bootstrap() { const app = await NestFactory.create(AppModule); // ... const configService = app.get(ConfigService); const frontendUrl = configService.get('FRONTEND_URL'); if (frontendUrl) { app.enableCors({ origin: configService.get('FRONTEND_URL'), }); } await app.listen(3000); } bootstrap(); |
Using cookies for authentication
Our NestJS application uses a Set-Cookie response header to send a JWT token to the frontend application on a successful log-in request. The frontend is then expected to attach this token through cookies for all requests made to our API.
We need a few tweaks to make the above mechanism work with cross-origin requests. First, we need to use an additional credentials parameter when logging in through our API.
useLogInForm.tsx
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
import { ChangeEvent, FormEvent, useState } from 'react'; function useLogInForm() { const [email, setEmail] = useState(''); const [password, setPassword] = useState(''); const handleEmailChange = (event: ChangeEvent<HTMLInputElement>) => { setEmail(event.target.value); }; const handlePasswordChange = (event: ChangeEvent<HTMLInputElement>) => { setPassword(event.target.value); }; const handleSubmit = (event: FormEvent) => { event.preventDefault(); fetch('http://localhost:3000/authentication/log-in', { headers: { 'Content-Type': 'application/json', }, method: 'POST', body: JSON.stringify({ email, password, }), credentials: 'include', }).catch(() => { console.log('Something went wrong when logging in'); }); }; return { email, password, handleSubmit, handleEmailChange, handlePasswordChange, }; } export default useLogInForm; |
Thanks to using credentials: 'include', our frontend application stores the cookies received from the backend through the Set-Cookie header, even if it was through a cross-origin request.
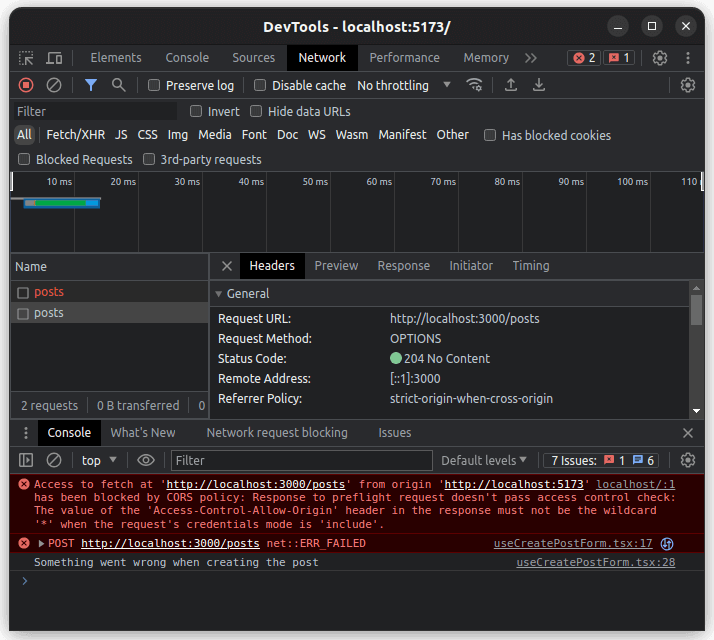
Unfortunately, we can encounter a problem when using the above approach. Sending a POST request to http://localhost:3000/authentication/log-in with the credentials: 'include' flag causes an error in the console.
Access to fetch at ‘http://localhost:3000/authentication/log-in’ from origin ‘http://localhost:5173’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: The value of the ‘Access-Control-Allow-Credentials’ header in the response is ” which must be ‘true’ when the request’s credentials mode is ‘include’.
In the error message, we can see that we need to send the Access-Control-Allow-Credentials header in the response from our NestJS application. We can do that by adjusting how we use the enableCors method.
main.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; import { ConfigService } from '@nestjs/config'; async function bootstrap() { const app = await NestFactory.create(AppModule); // ... const configService = app.get(ConfigService); const frontendUrl = configService.get('FRONTEND_URL'); if (frontendUrl) { app.enableCors({ origin: configService.get('FRONTEND_URL'), credentials: true, }); } await app.listen(3000); } bootstrap(); |
Thanks to adding the credentials: true flag on the backend side, we send the Access-Control-Allow-Credentials: true response header.
Whenever our frontend application makes a request that requires authentication through cookies, we also need to add the credentials: 'include' flag. Otherwise, the browser won’t send the cookie with the JWT token to the API.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
import { ChangeEvent, FormEvent, useState } from 'react'; function useCreatePostForm() { const [title, setTitle] = useState(''); const [content, setContent] = useState(''); const handleTitleChange = (event: ChangeEvent<HTMLInputElement>) => { setTitle(event.target.value); }; const handleContentChange = (event: ChangeEvent<HTMLInputElement>) => { setContent(event.target.value); }; const handleSubmit = (event: FormEvent) => { event.preventDefault(); fetch('http://localhost:3000/posts', { headers: { 'Content-Type': 'application/json', }, method: 'POST', body: JSON.stringify({ title, content, }), credentials: 'include', }).catch(() => { console.log('Something went wrong when creating the post'); }); }; return { title, content, handleSubmit, handleTitleChange, handleContentChange, }; } export default useCreatePostForm; |
Preflight requests
It’s crucial to understand that the browser rejects a response from the cross-origin request after it was made, and the browser noticed that the API didn’t respond with the appropriate headers. There is a chance that the malicious cross-origin request already did some harm to our application before the browser rejected it. To mitigate some of this risk, the browsers include the preflight request mechanism.
In certain situations, when making cross-origin requests that include specific HTTP methods or headers, the browser makes a preflight request before making the actual HTTP request. It does not do that when making so-called simple requests.
A simple request is a request that uses the GET, HEAD, or POST method and does not involve headers other than:
- Accept
- Accept-Language
- Content-Language
- Content-Type
- Range
However, for a request to be considered simple, the Content-Type can have one of the possible values:
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
Since the POST requests we send from our frontend applications usually contain the application/json type, they don’t qualify as simple requests.
When the browser makes a request that does not qualify as simple, it first makes a preflight request using the OPTIONS HTTP method to check the value of the response headers, such as Access-Control-Allow-Origin. If the header does not contain the necessary value, the browser does not make the actual request.

Summary
In this article, we’ve explained what Cross-Origin Resource Sharing (CORS) is and why the same-origin policy exists in the browser. We configured our NestJS application to work with a React application running on a URL with a different origin and allowed for cross-origin requests. We also learned how to allow the frontend and backend applications to exchange cookies containing the JWT authentication token. Thanks to all this knowledge, we can implement working cross-origin requests when dealing with a NestJS application and a frontend that both work under URLs with different origins.