- 1. API with NestJS #1. Controllers, routing and the module structure
- 2. API with NestJS #2. Setting up a PostgreSQL database with TypeORM
- 3. API with NestJS #3. Authenticating users with bcrypt, Passport, JWT, and cookies
- 4. API with NestJS #4. Error handling and data validation
- 5. API with NestJS #5. Serializing the response with interceptors
- 6. API with NestJS #6. Looking into dependency injection and modules
- 7. API with NestJS #7. Creating relationships with Postgres and TypeORM
- 8. API with NestJS #8. Writing unit tests
- 9. API with NestJS #9. Testing services and controllers with integration tests
- 10. API with NestJS #10. Uploading public files to Amazon S3
- 11. API with NestJS #11. Managing private files with Amazon S3
- 12. API with NestJS #12. Introduction to Elasticsearch
- 13. API with NestJS #13. Implementing refresh tokens using JWT
- 14. API with NestJS #14. Improving performance of our Postgres database with indexes
- 15. API with NestJS #15. Defining transactions with PostgreSQL and TypeORM
- 16. API with NestJS #16. Using the array data type with PostgreSQL and TypeORM
- 17. API with NestJS #17. Offset and keyset pagination with PostgreSQL and TypeORM
- 18. API with NestJS #18. Exploring the idea of microservices
- 19. API with NestJS #19. Using RabbitMQ to communicate with microservices
- 20. API with NestJS #20. Communicating with microservices using the gRPC framework
- 21. API with NestJS #21. An introduction to CQRS
- 22. API with NestJS #22. Storing JSON with PostgreSQL and TypeORM
- 23. API with NestJS #23. Implementing in-memory cache to increase the performance
- 24. API with NestJS #24. Cache with Redis. Running the app in a Node.js cluster
- 25. API with NestJS #25. Sending scheduled emails with cron and Nodemailer
- 26. API with NestJS #26. Real-time chat with WebSockets
- 27. API with NestJS #27. Introduction to GraphQL. Queries, mutations, and authentication
- 28. API with NestJS #28. Dealing in the N + 1 problem in GraphQL
- 29. API with NestJS #29. Real-time updates with GraphQL subscriptions
- 30. API with NestJS #30. Scalar types in GraphQL
- 31. API with NestJS #31. Two-factor authentication
- 32. API with NestJS #32. Introduction to Prisma with PostgreSQL
- 33. API with NestJS #33. Managing PostgreSQL relationships with Prisma
- 34. API with NestJS #34. Handling CPU-intensive tasks with queues
- 35. API with NestJS #35. Using server-side sessions instead of JSON Web Tokens
- 36. API with NestJS #36. Introduction to Stripe with React
- 37. API with NestJS #37. Using Stripe to save credit cards for future use
- 38. API with NestJS #38. Setting up recurring payments via subscriptions with Stripe
- 39. API with NestJS #39. Reacting to Stripe events with webhooks
- 40. API with NestJS #40. Confirming the email address
- 41. API with NestJS #41. Verifying phone numbers and sending SMS messages with Twilio
- 42. API with NestJS #42. Authenticating users with Google
- 43. API with NestJS #43. Introduction to MongoDB
- 44. API with NestJS #44. Implementing relationships with MongoDB
- 45. API with NestJS #45. Virtual properties with MongoDB and Mongoose
- 46. API with NestJS #46. Managing transactions with MongoDB and Mongoose
- 47. API with NestJS #47. Implementing pagination with MongoDB and Mongoose
- 48. API with NestJS #48. Definining indexes with MongoDB and Mongoose
- 49. API with NestJS #49. Updating with PUT and PATCH with MongoDB and Mongoose
- 50. API with NestJS #50. Introduction to logging with the built-in logger and TypeORM
- 51. API with NestJS #51. Health checks with Terminus and Datadog
- 52. API with NestJS #52. Generating documentation with Compodoc and JSDoc
- 53. API with NestJS #53. Implementing soft deletes with PostgreSQL and TypeORM
- 54. API with NestJS #54. Storing files inside a PostgreSQL database
- 55. API with NestJS #55. Uploading files to the server
- 56. API with NestJS #56. Authorization with roles and claims
- 57. API with NestJS #57. Composing classes with the mixin pattern
- 58. API with NestJS #58. Using ETag to implement cache and save bandwidth
- 59. API with NestJS #59. Introduction to a monorepo with Lerna and Yarn workspaces
- 60. API with NestJS #60. The OpenAPI specification and Swagger
- 61. API with NestJS #61. Dealing with circular dependencies
- 62. API with NestJS #62. Introduction to MikroORM with PostgreSQL
- 63. API with NestJS #63. Relationships with PostgreSQL and MikroORM
- 64. API with NestJS #64. Transactions with PostgreSQL and MikroORM
- 65. API with NestJS #65. Implementing soft deletes using MikroORM and filters
- 66. API with NestJS #66. Improving PostgreSQL performance with indexes using MikroORM
- 67. API with NestJS #67. Migrating to TypeORM 0.3
- 68. API with NestJS #68. Interacting with the application through REPL
- 69. API with NestJS #69. Database migrations with TypeORM
- 70. API with NestJS #70. Defining dynamic modules
- 71. API with NestJS #71. Introduction to feature flags
- 72. API with NestJS #72. Working with PostgreSQL using raw SQL queries
- 73. API with NestJS #73. One-to-one relationships with raw SQL queries
- 74. API with NestJS #74. Designing many-to-one relationships using raw SQL queries
- 75. API with NestJS #75. Many-to-many relationships using raw SQL queries
- 76. API with NestJS #76. Working with transactions using raw SQL queries
- 77. API with NestJS #77. Offset and keyset pagination with raw SQL queries
- 78. API with NestJS #78. Generating statistics using aggregate functions in raw SQL
- 79. API with NestJS #79. Implementing searching with pattern matching and raw SQL
- 80. API with NestJS #80. Updating entities with PUT and PATCH using raw SQL queries
- 81. API with NestJS #81. Soft deletes with raw SQL queries
- 82. API with NestJS #82. Introduction to indexes with raw SQL queries
- 83. API with NestJS #83. Text search with tsvector and raw SQL
- 84. API with NestJS #84. Implementing filtering using subqueries with raw SQL
- 85. API with NestJS #85. Defining constraints with raw SQL
- 86. API with NestJS #86. Logging with the built-in logger when using raw SQL
- 87. API with NestJS #87. Writing unit tests in a project with raw SQL
- 88. API with NestJS #88. Testing a project with raw SQL using integration tests
- 89. API with NestJS #89. Replacing Express with Fastify
- 90. API with NestJS #90. Using various types of SQL joins
- 91. API with NestJS #91. Dockerizing a NestJS API with Docker Compose
- 92. API with NestJS #92. Increasing the developer experience with Docker Compose
- 93. API with NestJS #93. Deploying a NestJS app with Amazon ECS and RDS
- 94. API with NestJS #94. Deploying multiple instances on AWS with a load balancer
- 95. API with NestJS #95. CI/CD with Amazon ECS and GitHub Actions
- 96. API with NestJS #96. Running unit tests with CI/CD and GitHub Actions
- 97. API with NestJS #97. Introduction to managing logs with Amazon CloudWatch
- 98. API with NestJS #98. Health checks with Terminus and Amazon ECS
- 99. API with NestJS #99. Scaling the number of application instances with Amazon ECS
- 100. API with NestJS #100. The HTTPS protocol with Route 53 and AWS Certificate Manager
- 101. API with NestJS #101. Managing sensitive data using the AWS Secrets Manager
- 102. API with NestJS #102. Writing unit tests with Prisma
- 103. API with NestJS #103. Integration tests with Prisma
- 104. API with NestJS #104. Writing transactions with Prisma
- 105. API with NestJS #105. Implementing soft deletes with Prisma and middleware
- 106. API with NestJS #106. Improving performance through indexes with Prisma
- 107. API with NestJS #107. Offset and keyset pagination with Prisma
- 108. API with NestJS #108. Date and time with Prisma and PostgreSQL
- 109. API with NestJS #109. Arrays with PostgreSQL and Prisma
- 110. API with NestJS #110. Managing JSON data with PostgreSQL and Prisma
- 111. API with NestJS #111. Constraints with PostgreSQL and Prisma
- 112. API with NestJS #112. Serializing the response with Prisma
- 113. API with NestJS #113. Logging with Prisma
- 114. API with NestJS #114. Modifying data using PUT and PATCH methods with Prisma
- 115. API with NestJS #115. Database migrations with Prisma
- 116. API with NestJS #116. REST API versioning
- 117. API with NestJS #117. CORS – Cross-Origin Resource Sharing
- 118. API with NestJS #118. Uploading and streaming videos
- 119. API with NestJS #119. Type-safe SQL queries with Kysely and PostgreSQL
- 120. API with NestJS #120. One-to-one relationships with the Kysely query builder
- 121. API with NestJS #121. Many-to-one relationships with PostgreSQL and Kysely
Using a debugger with an application running locally on our machine is a great way to troubleshoot. Unfortunately, we can’t do that with a deployed app. To be able to investigate any potential issues, we need to implement a logging functionality. In this article, we use the logger built into NestJS and integrate it with Prisma.
Logger provided by NestJS
Fortunately, NestJS provides logging functionalities that we can use. One of its crucial concepts is the log level. Sorted by severity, those are the log levels we can choose:
- error
- warn
- log
- debug
- verbose
Recently, the debug and verbose log levels switched places with this pull request.
To use them, we need to take advantage of the Logger class. The most straightforward way of using it is simply importing it from the @nestjs/common library.
posts.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { Injectable, Logger } from '@nestjs/common'; import { PrismaService } from '../prisma/prisma.service'; import { PostNotFoundException } from './exceptions/postNotFound.exception'; @Injectable() export class PostsService { constructor(private readonly prismaService: PrismaService) {} async getPostById(id: number) { const post = await this.prismaService.post.findUnique({ where: { id, }, }); if (!post) { Logger.warn('Tried to get a post that does not exist'); throw new PostNotFoundException(id); } return post; } // ... } |

While the above approach works, the official documentation suggests creating an instance of the logger inside each class that uses it.
posts.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import { Injectable, Logger } from '@nestjs/common'; import { PrismaService } from '../prisma/prisma.service'; import { PostNotFoundException } from './exceptions/postNotFound.exception'; @Injectable() export class PostsService { private readonly logger = new Logger(PostsService.name); constructor(private readonly prismaService: PrismaService) {} async getPostById(id: number) { const post = await this.prismaService.post.findUnique({ where: { id, }, }); if (!post) { this.logger.warn('Tried to get a post that does not exist'); throw new PostNotFoundException(id); } return post; } // ... } |

Thanks to the above adjustment, NestJS prints the name of our service in square brackets. This makes our logs a lot easier to read.
Dealing with log levels
As mentioned before, the logs we produce are grouped by severity and assigned a log level. The more severe a particular log is, the more alarmed we should be. For example, a user trying to access a post that does not exist is probably not a reason to wake the development team at night. Because of that, we use the “warn” level instead of the “error”.
We can filter out certain levels to avoid cluttering our logs. One way of doing that is to disregard some of the logs in the production environment to see the potential issues more clearly.
main.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; import { LogLevel, ValidationPipe } from '@nestjs/common'; import * as cookieParser from 'cookie-parser'; async function bootstrap() { const isProduction = process.env.NODE_ENV === 'production'; const logLevels: LogLevel[] = isProduction ? ['error', 'warn', 'log'] : ['error', 'warn', 'log', 'debug', 'verbose']; const app = await NestFactory.create(AppModule, { logger: logLevels, }); app.use(cookieParser()); app.useGlobalPipes( new ValidationPipe({ transform: true, }), ); await app.listen(3000); } bootstrap(); |
A thing that my surprise you is that providing ['verbose'] turns on all log levels. Taking a look at the isLogLevelEnabled function reveals that NestJS searches for the highest severity included in the array and turns on the logs with the lower severity too. For the sake of readability, we provide the complete array.
Creating a logging interceptor
While manually covering all cases with logs can produce the best results, it can be pretty demanding. A good alternative is writing a NestJS interceptor that covers a particular endpoint with various logs.
logging.interceptor.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
import { Injectable, NestInterceptor, ExecutionContext, CallHandler, Logger, } from '@nestjs/common'; import { Request, Response } from 'express'; @Injectable() export class LoggerInterceptor implements NestInterceptor { private readonly logger = new Logger('HTTP'); intercept(context: ExecutionContext, next: CallHandler) { const httpContext = context.switchToHttp(); const request = httpContext.getRequest<Request>(); const response = httpContext.getResponse<Response>(); response.on('finish', () => { const { method, originalUrl } = request; const { statusCode, statusMessage } = response; const message = `${method} ${originalUrl} ${statusCode} ${statusMessage}`; if (statusCode >= 500) { return this.logger.error(message); } if (statusCode >= 400) { return this.logger.warn(message); } return this.logger.log(message); }); return next.handle(); } } |
Above, we get the information about a particular HTTP request and wait for it to finish. Finally, we base the log level on the response’s status code.
There are a few ways to use our interceptor. First, we can decorate a particular method with it.
posts.controller.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import { Body, Controller, Get, Query, UseInterceptors } from '@nestjs/common'; import { PostsService } from './posts.service'; import { AuthorIdQueryDto } from './dto/authorIdQuery.dto'; import { PaginationParamsDto } from './dto/paginationParams.dto'; import { LoggerInterceptor } from '../utils/logger.interceptor'; @Controller('posts') export default class PostsController { constructor(private readonly postsService: PostsService) {} @Get() @UseInterceptors(LoggerInterceptor) async getPosts( @Query() { authorId }: AuthorIdQueryDto, @Query() paginationParams: PaginationParamsDto, ) { if (authorId !== undefined) { return this.postsService.getPostsByAuthor(authorId, paginationParams); } return this.postsService.getPosts(paginationParams); } // ... } |
Alternatively, we can use it to decorate the entire controller.
posts.controller.ts
|
1 2 3 4 5 6 7 8 |
import { Controller, UseInterceptors } from '@nestjs/common'; import { LoggerInterceptor } from '../utils/logger.interceptor'; @Controller('posts') @UseInterceptors(LoggerInterceptor) export default class PostsController { // ... } |
Finally, we can use the useGlobalInterceptors method to apply the interceptor to all our controllers.
main.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; import { LogLevel, ValidationPipe } from '@nestjs/common'; import * as cookieParser from 'cookie-parser'; import { LoggerInterceptor } from './utils/logger.interceptor'; async function bootstrap() { const isProduction = process.env.NODE_ENV === 'production'; const logLevels: LogLevel[] = isProduction ? ['error', 'warn', 'log'] : ['error', 'warn', 'log', 'verbose', 'debug']; const app = await NestFactory.create(AppModule, { logger: logLevels, }); app.use(cookieParser()); app.useGlobalPipes( new ValidationPipe({ transform: true, }), ); app.useGlobalInterceptors(new LoggerInterceptor()); await app.listen(3000); } bootstrap(); |

Feel free to add more data into the above logs if you need, such as the POST request body.
Logging SQL queries with Prisma
Logging SQL queries that happen in our application can help us investigate what happens under the hood of Prisma and notice eventual bottlenecks. Fortunately, Prisma has logging functionalities built-in. To use them, let’s modify our PrismaService.
prisma.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { Injectable, OnModuleInit, OnModuleDestroy } from '@nestjs/common'; import { PrismaClient, Prisma } from '@prisma/client'; @Injectable() export class PrismaService extends PrismaClient implements OnModuleInit, OnModuleDestroy { constructor() { super({ log: ['query', 'info', 'warn', 'error'], }); } // ... } |

The downside of the above approach is that the logs produced by Prisma look different than those created by NestJS. We can deal with this problem using the built-in logger from NestJS with Prisma.
By default, Prisma prints the logs to the standard output. Instead, we can ask it to emit events whenever Prisma logs something by passing emit: 'event' with the particular log level.
prisma.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
import { Injectable, OnModuleInit, OnModuleDestroy, Logger, } from '@nestjs/common'; import { PrismaClient, Prisma } from '@prisma/client'; @Injectable() export class PrismaService extends PrismaClient<Prisma.PrismaClientOptions, Prisma.LogLevel> implements OnModuleInit, OnModuleDestroy { private readonly logger = new Logger(PrismaService.name); constructor() { super({ log: [ { emit: 'event', level: 'query', }, { emit: 'event', level: 'error', }, { emit: 'event', level: 'info', }, { emit: 'event', level: 'warn', }, ], }); } // ... } |
An important thing above is that we are passing additional arguments to the PrismaClient generic type. To be able to subscribe to the query, error, info, and warn event, we need to explicitly let TypeScript know that such events might be emitted using Prisma.LogLevel type.
Once we do the above, we can subscribe to the events.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
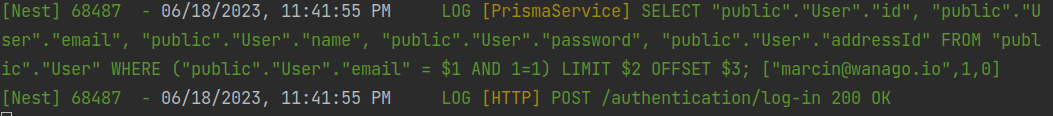
import { Injectable, OnModuleInit, OnModuleDestroy, Logger, } from '@nestjs/common'; import { PrismaClient, Prisma } from '@prisma/client'; @Injectable() export class PrismaService extends PrismaClient<Prisma.PrismaClientOptions, Prisma.LogLevel> implements OnModuleInit, OnModuleDestroy { private readonly logger = new Logger(PrismaService.name); async onModuleInit() { await this.$connect(); this.$use(this.categorySoftDeleteMiddleware); this.$use(this.categoryFindMiddleware); this.$on('error', ({ message }) => { this.logger.error(message); }); this.$on('warn', ({ message }) => { this.logger.warn(message); }); this.$on('info', ({ message }) => { this.logger.debug(message); }); this.$on('query', ({ query, params }) => { this.logger.log(`${query}; ${params}`); }); } // ... } |
Watch out, because there is an open issue right now on GitHub that indicates that there might be some issue with emitting the info event.
Thanks to this approach, we can see the SQL queries logged using the NestJS logger.

Summary
In this article, we’ve gone through using the logger built into NestJS. We’ve covered using it both manually and through a custom interceptor that logs various messages automatically. On top of that, we learned how logging works with Prisma and how to incorporate the NestJS logger into it.
With a comprehensive approach to logging, we can have a much easier type investigating a problem in our application. Therefore, it is definitely worth learning and including in our stack.
