- 1. API with NestJS #1. Controllers, routing and the module structure
- 2. API with NestJS #2. Setting up a PostgreSQL database with TypeORM
- 3. API with NestJS #3. Authenticating users with bcrypt, Passport, JWT, and cookies
- 4. API with NestJS #4. Error handling and data validation
- 5. API with NestJS #5. Serializing the response with interceptors
- 6. API with NestJS #6. Looking into dependency injection and modules
- 7. API with NestJS #7. Creating relationships with Postgres and TypeORM
- 8. API with NestJS #8. Writing unit tests
- 9. API with NestJS #9. Testing services and controllers with integration tests
- 10. API with NestJS #10. Uploading public files to Amazon S3
- 11. API with NestJS #11. Managing private files with Amazon S3
- 12. API with NestJS #12. Introduction to Elasticsearch
- 13. API with NestJS #13. Implementing refresh tokens using JWT
- 14. API with NestJS #14. Improving performance of our Postgres database with indexes
- 15. API with NestJS #15. Defining transactions with PostgreSQL and TypeORM
- 16. API with NestJS #16. Using the array data type with PostgreSQL and TypeORM
- 17. API with NestJS #17. Offset and keyset pagination with PostgreSQL and TypeORM
- 18. API with NestJS #18. Exploring the idea of microservices
- 19. API with NestJS #19. Using RabbitMQ to communicate with microservices
- 20. API with NestJS #20. Communicating with microservices using the gRPC framework
- 21. API with NestJS #21. An introduction to CQRS
- 22. API with NestJS #22. Storing JSON with PostgreSQL and TypeORM
- 23. API with NestJS #23. Implementing in-memory cache to increase the performance
- 24. API with NestJS #24. Cache with Redis. Running the app in a Node.js cluster
- 25. API with NestJS #25. Sending scheduled emails with cron and Nodemailer
- 26. API with NestJS #26. Real-time chat with WebSockets
- 27. API with NestJS #27. Introduction to GraphQL. Queries, mutations, and authentication
- 28. API with NestJS #28. Dealing in the N + 1 problem in GraphQL
- 29. API with NestJS #29. Real-time updates with GraphQL subscriptions
- 30. API with NestJS #30. Scalar types in GraphQL
- 31. API with NestJS #31. Two-factor authentication
- 32. API with NestJS #32. Introduction to Prisma with PostgreSQL
- 33. API with NestJS #33. Managing PostgreSQL relationships with Prisma
- 34. API with NestJS #34. Handling CPU-intensive tasks with queues
- 35. API with NestJS #35. Using server-side sessions instead of JSON Web Tokens
- 36. API with NestJS #36. Introduction to Stripe with React
- 37. API with NestJS #37. Using Stripe to save credit cards for future use
- 38. API with NestJS #38. Setting up recurring payments via subscriptions with Stripe
- 39. API with NestJS #39. Reacting to Stripe events with webhooks
- 40. API with NestJS #40. Confirming the email address
- 41. API with NestJS #41. Verifying phone numbers and sending SMS messages with Twilio
- 42. API with NestJS #42. Authenticating users with Google
- 43. API with NestJS #43. Introduction to MongoDB
- 44. API with NestJS #44. Implementing relationships with MongoDB
- 45. API with NestJS #45. Virtual properties with MongoDB and Mongoose
- 46. API with NestJS #46. Managing transactions with MongoDB and Mongoose
- 47. API with NestJS #47. Implementing pagination with MongoDB and Mongoose
- 48. API with NestJS #48. Definining indexes with MongoDB and Mongoose
- 49. API with NestJS #49. Updating with PUT and PATCH with MongoDB and Mongoose
- 50. API with NestJS #50. Introduction to logging with the built-in logger and TypeORM
- 51. API with NestJS #51. Health checks with Terminus and Datadog
- 52. API with NestJS #52. Generating documentation with Compodoc and JSDoc
- 53. API with NestJS #53. Implementing soft deletes with PostgreSQL and TypeORM
- 54. API with NestJS #54. Storing files inside a PostgreSQL database
- 55. API with NestJS #55. Uploading files to the server
- 56. API with NestJS #56. Authorization with roles and claims
- 57. API with NestJS #57. Composing classes with the mixin pattern
- 58. API with NestJS #58. Using ETag to implement cache and save bandwidth
- 59. API with NestJS #59. Introduction to a monorepo with Lerna and Yarn workspaces
- 60. API with NestJS #60. The OpenAPI specification and Swagger
- 61. API with NestJS #61. Dealing with circular dependencies
- 62. API with NestJS #62. Introduction to MikroORM with PostgreSQL
- 63. API with NestJS #63. Relationships with PostgreSQL and MikroORM
- 64. API with NestJS #64. Transactions with PostgreSQL and MikroORM
- 65. API with NestJS #65. Implementing soft deletes using MikroORM and filters
- 66. API with NestJS #66. Improving PostgreSQL performance with indexes using MikroORM
- 67. API with NestJS #67. Migrating to TypeORM 0.3
- 68. API with NestJS #68. Interacting with the application through REPL
- 69. API with NestJS #69. Database migrations with TypeORM
- 70. API with NestJS #70. Defining dynamic modules
- 71. API with NestJS #71. Introduction to feature flags
- 72. API with NestJS #72. Working with PostgreSQL using raw SQL queries
- 73. API with NestJS #73. One-to-one relationships with raw SQL queries
- 74. API with NestJS #74. Designing many-to-one relationships using raw SQL queries
- 75. API with NestJS #75. Many-to-many relationships using raw SQL queries
- 76. API with NestJS #76. Working with transactions using raw SQL queries
- 77. API with NestJS #77. Offset and keyset pagination with raw SQL queries
- 78. API with NestJS #78. Generating statistics using aggregate functions in raw SQL
- 79. API with NestJS #79. Implementing searching with pattern matching and raw SQL
- 80. API with NestJS #80. Updating entities with PUT and PATCH using raw SQL queries
- 81. API with NestJS #81. Soft deletes with raw SQL queries
- 82. API with NestJS #82. Introduction to indexes with raw SQL queries
- 83. API with NestJS #83. Text search with tsvector and raw SQL
- 84. API with NestJS #84. Implementing filtering using subqueries with raw SQL
- 85. API with NestJS #85. Defining constraints with raw SQL
- 86. API with NestJS #86. Logging with the built-in logger when using raw SQL
- 87. API with NestJS #87. Writing unit tests in a project with raw SQL
- 88. API with NestJS #88. Testing a project with raw SQL using integration tests
- 89. API with NestJS #89. Replacing Express with Fastify
- 90. API with NestJS #90. Using various types of SQL joins
- 91. API with NestJS #91. Dockerizing a NestJS API with Docker Compose
- 92. API with NestJS #92. Increasing the developer experience with Docker Compose
- 93. API with NestJS #93. Deploying a NestJS app with Amazon ECS and RDS
- 94. API with NestJS #94. Deploying multiple instances on AWS with a load balancer
- 95. API with NestJS #95. CI/CD with Amazon ECS and GitHub Actions
- 96. API with NestJS #96. Running unit tests with CI/CD and GitHub Actions
- 97. API with NestJS #97. Introduction to managing logs with Amazon CloudWatch
- 98. API with NestJS #98. Health checks with Terminus and Amazon ECS
- 99. API with NestJS #99. Scaling the number of application instances with Amazon ECS
- 100. API with NestJS #100. The HTTPS protocol with Route 53 and AWS Certificate Manager
- 101. API with NestJS #101. Managing sensitive data using the AWS Secrets Manager
- 102. API with NestJS #102. Writing unit tests with Prisma
- 103. API with NestJS #103. Integration tests with Prisma
- 104. API with NestJS #104. Writing transactions with Prisma
- 105. API with NestJS #105. Implementing soft deletes with Prisma and middleware
- 106. API with NestJS #106. Improving performance through indexes with Prisma
- 107. API with NestJS #107. Offset and keyset pagination with Prisma
- 108. API with NestJS #108. Date and time with Prisma and PostgreSQL
- 109. API with NestJS #109. Arrays with PostgreSQL and Prisma
- 110. API with NestJS #110. Managing JSON data with PostgreSQL and Prisma
- 111. API with NestJS #111. Constraints with PostgreSQL and Prisma
- 112. API with NestJS #112. Serializing the response with Prisma
- 113. API with NestJS #113. Logging with Prisma
- 114. API with NestJS #114. Modifying data using PUT and PATCH methods with Prisma
- 115. API with NestJS #115. Database migrations with Prisma
- 116. API with NestJS #116. REST API versioning
- 117. API with NestJS #117. CORS – Cross-Origin Resource Sharing
- 118. API with NestJS #118. Uploading and streaming videos
- 119. API with NestJS #119. Type-safe SQL queries with Kysely and PostgreSQL
- 120. API with NestJS #120. One-to-one relationships with the Kysely query builder
- 121. API with NestJS #121. Many-to-one relationships with PostgreSQL and Kysely
The bigger our database, the more we need to care about the performance. Returning too much data at once through our API might not be the best approach when it comes to performance. A common solution is to divide our data into chunks and present it to the user as infinite scrolling or multiple pages. In this article, we implement it with PostgreSQL and Prisma. We also compare various ways of paginating and how it can affect performance.
You can find the code from this article in this repository.
Offset and Limit
First, let’s take a look at a fundamental SELECT query.
|
1 |
SELECT id, title FROM "Post" |
The most important thing is that it returns all of the records from our table. Also, we need to acknowledge that the order of the rows in the result is not guaranteed. When implementing pagination, we need the order to be predictable. Because of that, we have to sort the results.
|
1 2 |
SELECT id, title FROM "Post" ORDER BY id ASC |
To divide our data into chunks, we need to limit the number of rows in the result. To do that, we should use the LIMIT keyword.
|
1 2 3 |
SELECT id, title FROM "Post" ORDER BY id ASC LIMIT 10 |
By doing the above, we limit the result to ten items and get the first page of the results. To get the next chunk of the data, we need to skip a certain number of rows. To change the starting point of our query, we need the OFFSET keyword.
|
1 2 3 4 |
SELECT id, title FROM "Post" ORDER BY id ASC OFFSET 10 LIMIT 10 |
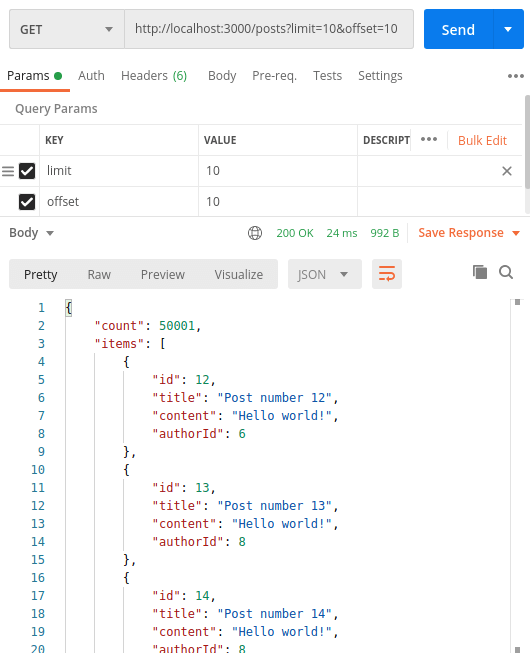
With the above approach, we omit the first ten posts and get rows with ids from 11 to 20.
Using offset and limit with Prisma
To implement pagination in our API, we need the users to be able to send the offset and limit through query parameters. To allow that, let’s create a class that transforms and validates the data.
paginationParams.dto.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { IsNumber, Min, IsOptional } from 'class-validator'; import { Transform } from 'class-transformer'; export class PaginationParamsDto { @IsOptional() @Transform(({ value }) => Number(value)) @IsNumber() @Min(0) offset?: number; @IsOptional() @Transform(({ value }) => Number(value)) @IsNumber() @Min(1) limit?: number; } |
We can now use the PaginationParamsDto class with the @Query() decorator to handle the query parameters in our controller.
posts.controller.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import { Controller, Get, Query } from '@nestjs/common'; import { PostsService } from './posts.service'; import { AuthorIdQueryDto } from './dto/authorIdQuery.dto'; import { PaginationParamsDto } from './dto/paginationParams.dto'; @Controller('posts') export default class PostsController { constructor(private readonly postsService: PostsService) {} @Get() getPosts( @Query() { authorId }: AuthorIdQueryDto, @Query() { offset, limit }: PaginationParamsDto, ) { if (authorId !== undefined) { return this.postsService.getPostsByAuthor(authorId, offset, limit); } return this.postsService.getPosts(offset, limit); } // ... } |
The last step is to use the take and skip parameters to apply the offset and limit to our query.
posts.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { Injectable } from '@nestjs/common'; import { PrismaService } from '../prisma/prisma.service'; @Injectable() export class PostsService { constructor(private readonly prismaService: PrismaService) {} getPosts(offset?: number, limit?: number) { return this.prismaService.post.findMany({ take: limit, skip: offset, }); } // ... } |
Counting the number of rows
It’s very common to display the number of available pages. For example, a hundred rows with ten elements per page gives us ten pages of data.
To achieve the above with SQL, we need the COUNT keyword.
|
1 |
SELECT COUNT(*) FROM "Post" |
Unfortunately, Prisma does not support counting the rows and fetching them in the same query. To deal with this problem, we can use a transaction.
posts.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
import { Injectable } from '@nestjs/common'; import { PrismaService } from '../prisma/prisma.service'; @Injectable() export class PostsService { constructor(private readonly prismaService: PrismaService) {} async getPosts(offset?: number, limit?: number) { const [count, items] = await this.prismaService.$transaction([ this.prismaService.post.count(), this.prismaService.post.findMany({ take: limit, skip: offset, }), ]); return { count, items, }; } async getPostsByAuthor(authorId: number, offset?: number, limit?: number) { const [count, items] = await this.prismaService.$transaction([ this.prismaService.post.count({ where: { authorId, }, }), this.prismaService.post.findMany({ take: limit, skip: offset, where: { authorId, }, }), ]); return { count, items, }; } // ... } |
If you want to know more about using transactions with Prisma, check out API with NestJS #104. Writing transactions with Prisma

Thanks to the above approach, we can display the number of available pages in our interface.
Disadvantages
The offset and limit approach is very common. But, unfortunately, it has some severe disadvantages.
The most crucial downside is that the database needs to compute all of the rows skipped with the OFFSET operator:
- the database sorts all of the rows in the table as specified with the ORDER BY keyword,
- PostgreSQL removes the number of rows specified in the OFFSET.
Unfortunately, the above can take a toll on the performance. Aside from that, we can run into a problem with the consistency of our data:
- the first user gets the first page of data,
- the second user creates a new entry that ends up on the first page,
- the first user fetches the second page of data.
Unfortunately, the above causes the first user to see the last element of the first page again on the second page. Also, the user won’t see the new element added to the first page.
Advantages
The offset and limit approach is very common and easy to implement. Also, it’s very straightforward to change the column we use for sorting. It’s also easy to skip a certain number of elements and go from the first page to the fifth page, for example.
All of the above makes the offset an acceptable solution in some cases if the expected data is not too big and the possible inconsistencies are acceptable.
Keyset pagination
Another approach to pagination involves using the WHERE keyword instead of the OFFSET. Let’s take another look at a simple query first.
|
1 2 3 |
SELECT id, title FROM "Post" ORDER BY id ASC LIMIT 10 |

The thing we need to notice in the above results is that the last element has an id of 10. Let’s use this knowledge to request the next ten elements.
|
1 2 3 4 |
SELECT id, title FROM "Post" WHERE id > 10 ORDER BY id ASC LIMIT 10 |

To get the third page of results, we should notice that the last element above has the id of 20. We need to use it to modify our WHERE filter.
|
1 2 3 4 |
SELECT id, title FROM "Post" WHERE id > 20 ORDER BY id ASC LIMIT 10 |
The above approach is referred to as the keyset pagination or the cursor pagination.
Implementing keyset pagination with Prisma
To add the keyset pagination to our NestJS application, we need to accept an additional query parameter. To do that, let’s modify our PaginationParamsDto class.
paginationParams.dto.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import { IsNumber, Min, IsOptional } from 'class-validator'; import { Transform } from 'class-transformer'; export class PaginationParamsDto { @IsOptional() @Transform(({ value }) => Number(value)) @IsNumber() @Min(0) offset?: number; @IsOptional() @Transform(({ value }) => Number(value)) @IsNumber() @Min(1) limit?: number; @IsOptional() @Transform(({ value }) => Number(value)) @IsNumber() @Min(1) startingId?: number; } |
We can use the cursor parameter to implement the keyset pagination with Prisma.
posts.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import { Injectable } from '@nestjs/common'; import { PrismaService } from '../prisma/prisma.service'; import { PaginationParamsDto } from './dto/paginationParams.dto'; @Injectable() export class PostsService { constructor(private readonly prismaService: PrismaService) {} async getPosts({ limit, offset, startingId }: PaginationParamsDto) { const [count, items] = await this.prismaService.$transaction([ this.prismaService.post.count(), this.prismaService.post.findMany({ take: limit, skip: offset, cursor: { id: startingId ?? 1, }, }), ]); return { count, items, }; } // ... } |
When using the cursor parameter built into Prisma, we need to acknowledge that it uses the WHERE id >= instead of WHERE id >. Therefore, if we provide a particular id, we will see it in the results.
Disadvantages
The most crucial drawback of the keyset pagination is that we need to know the id we want to start with. However, we can overcome it by mixing the cursor-based approach with the offset pagination.
Another important thing is that the column we use with the keyset pagination should have an index to have an additional performance boost. Fortunately, the official documentation states that PostgreSQL creates indexes for each primary key out of the box. Thanks to that, the cursor-based approach should be fast when used with ids.
If you want to know more about indexes with Prisma, check out API with NestJS #106. Improving performance through indexes with Prisma
Also, ordering the pagination results by text columns might not be straightforward if we aim for natural sorting. If you want to know more, check out this thread on StackOverflow.
Advantages
The keyset pagination offers a significant performance over the offset approach. It also fixes the data inconsistency issue that can occur with offset-based pagination. Thanks to that, the keyset pagination can be a good solution for many applications.
Summary
In this article, we’ve implemented two different approaches to pagination. We did that both through raw SQL and Prisma. Both approaches have pros and cons and can be helpful in various situations. The keyset approach is more restrictive but offers a serious performance boost. Since it’s difficult to skip a few pages of data at once when using the keyset pagination, we can resolve to the offset pagination when necessary. Thanks to that, we can cover different use cases while still providing a good user experience.
