- 1. API with NestJS #1. Controllers, routing and the module structure
- 2. API with NestJS #2. Setting up a PostgreSQL database with TypeORM
- 3. API with NestJS #3. Authenticating users with bcrypt, Passport, JWT, and cookies
- 4. API with NestJS #4. Error handling and data validation
- 5. API with NestJS #5. Serializing the response with interceptors
- 6. API with NestJS #6. Looking into dependency injection and modules
- 7. API with NestJS #7. Creating relationships with Postgres and TypeORM
- 8. API with NestJS #8. Writing unit tests
- 9. API with NestJS #9. Testing services and controllers with integration tests
- 10. API with NestJS #10. Uploading public files to Amazon S3
- 11. API with NestJS #11. Managing private files with Amazon S3
- 12. API with NestJS #12. Introduction to Elasticsearch
- 13. API with NestJS #13. Implementing refresh tokens using JWT
- 14. API with NestJS #14. Improving performance of our Postgres database with indexes
- 15. API with NestJS #15. Defining transactions with PostgreSQL and TypeORM
- 16. API with NestJS #16. Using the array data type with PostgreSQL and TypeORM
- 17. API with NestJS #17. Offset and keyset pagination with PostgreSQL and TypeORM
- 18. API with NestJS #18. Exploring the idea of microservices
- 19. API with NestJS #19. Using RabbitMQ to communicate with microservices
- 20. API with NestJS #20. Communicating with microservices using the gRPC framework
- 21. API with NestJS #21. An introduction to CQRS
- 22. API with NestJS #22. Storing JSON with PostgreSQL and TypeORM
- 23. API with NestJS #23. Implementing in-memory cache to increase the performance
- 24. API with NestJS #24. Cache with Redis. Running the app in a Node.js cluster
- 25. API with NestJS #25. Sending scheduled emails with cron and Nodemailer
- 26. API with NestJS #26. Real-time chat with WebSockets
- 27. API with NestJS #27. Introduction to GraphQL. Queries, mutations, and authentication
- 28. API with NestJS #28. Dealing in the N + 1 problem in GraphQL
- 29. API with NestJS #29. Real-time updates with GraphQL subscriptions
- 30. API with NestJS #30. Scalar types in GraphQL
- 31. API with NestJS #31. Two-factor authentication
- 32. API with NestJS #32. Introduction to Prisma with PostgreSQL
- 33. API with NestJS #33. Managing PostgreSQL relationships with Prisma
- 34. API with NestJS #34. Handling CPU-intensive tasks with queues
- 35. API with NestJS #35. Using server-side sessions instead of JSON Web Tokens
- 36. API with NestJS #36. Introduction to Stripe with React
- 37. API with NestJS #37. Using Stripe to save credit cards for future use
- 38. API with NestJS #38. Setting up recurring payments via subscriptions with Stripe
- 39. API with NestJS #39. Reacting to Stripe events with webhooks
- 40. API with NestJS #40. Confirming the email address
- 41. API with NestJS #41. Verifying phone numbers and sending SMS messages with Twilio
- 42. API with NestJS #42. Authenticating users with Google
- 43. API with NestJS #43. Introduction to MongoDB
- 44. API with NestJS #44. Implementing relationships with MongoDB
- 45. API with NestJS #45. Virtual properties with MongoDB and Mongoose
- 46. API with NestJS #46. Managing transactions with MongoDB and Mongoose
- 47. API with NestJS #47. Implementing pagination with MongoDB and Mongoose
- 48. API with NestJS #48. Definining indexes with MongoDB and Mongoose
- 49. API with NestJS #49. Updating with PUT and PATCH with MongoDB and Mongoose
- 50. API with NestJS #50. Introduction to logging with the built-in logger and TypeORM
- 51. API with NestJS #51. Health checks with Terminus and Datadog
- 52. API with NestJS #52. Generating documentation with Compodoc and JSDoc
- 53. API with NestJS #53. Implementing soft deletes with PostgreSQL and TypeORM
- 54. API with NestJS #54. Storing files inside a PostgreSQL database
- 55. API with NestJS #55. Uploading files to the server
- 56. API with NestJS #56. Authorization with roles and claims
- 57. API with NestJS #57. Composing classes with the mixin pattern
- 58. API with NestJS #58. Using ETag to implement cache and save bandwidth
- 59. API with NestJS #59. Introduction to a monorepo with Lerna and Yarn workspaces
- 60. API with NestJS #60. The OpenAPI specification and Swagger
- 61. API with NestJS #61. Dealing with circular dependencies
- 62. API with NestJS #62. Introduction to MikroORM with PostgreSQL
- 63. API with NestJS #63. Relationships with PostgreSQL and MikroORM
- 64. API with NestJS #64. Transactions with PostgreSQL and MikroORM
- 65. API with NestJS #65. Implementing soft deletes using MikroORM and filters
- 66. API with NestJS #66. Improving PostgreSQL performance with indexes using MikroORM
- 67. API with NestJS #67. Migrating to TypeORM 0.3
- 68. API with NestJS #68. Interacting with the application through REPL
- 69. API with NestJS #69. Database migrations with TypeORM
- 70. API with NestJS #70. Defining dynamic modules
- 71. API with NestJS #71. Introduction to feature flags
- 72. API with NestJS #72. Working with PostgreSQL using raw SQL queries
- 73. API with NestJS #73. One-to-one relationships with raw SQL queries
- 74. API with NestJS #74. Designing many-to-one relationships using raw SQL queries
- 75. API with NestJS #75. Many-to-many relationships using raw SQL queries
- 76. API with NestJS #76. Working with transactions using raw SQL queries
- 77. API with NestJS #77. Offset and keyset pagination with raw SQL queries
- 78. API with NestJS #78. Generating statistics using aggregate functions in raw SQL
- 79. API with NestJS #79. Implementing searching with pattern matching and raw SQL
- 80. API with NestJS #80. Updating entities with PUT and PATCH using raw SQL queries
- 81. API with NestJS #81. Soft deletes with raw SQL queries
- 82. API with NestJS #82. Introduction to indexes with raw SQL queries
- 83. API with NestJS #83. Text search with tsvector and raw SQL
- 84. API with NestJS #84. Implementing filtering using subqueries with raw SQL
- 85. API with NestJS #85. Defining constraints with raw SQL
- 86. API with NestJS #86. Logging with the built-in logger when using raw SQL
- 87. API with NestJS #87. Writing unit tests in a project with raw SQL
- 88. API with NestJS #88. Testing a project with raw SQL using integration tests
- 89. API with NestJS #89. Replacing Express with Fastify
- 90. API with NestJS #90. Using various types of SQL joins
- 91. API with NestJS #91. Dockerizing a NestJS API with Docker Compose
- 92. API with NestJS #92. Increasing the developer experience with Docker Compose
- 93. API with NestJS #93. Deploying a NestJS app with Amazon ECS and RDS
- 94. API with NestJS #94. Deploying multiple instances on AWS with a load balancer
- 95. API with NestJS #95. CI/CD with Amazon ECS and GitHub Actions
- 96. API with NestJS #96. Running unit tests with CI/CD and GitHub Actions
- 97. API with NestJS #97. Introduction to managing logs with Amazon CloudWatch
- 98. API with NestJS #98. Health checks with Terminus and Amazon ECS
- 99. API with NestJS #99. Scaling the number of application instances with Amazon ECS
- 100. API with NestJS #100. The HTTPS protocol with Route 53 and AWS Certificate Manager
- 101. API with NestJS #101. Managing sensitive data using the AWS Secrets Manager
- 102. API with NestJS #102. Writing unit tests with Prisma
- 103. API with NestJS #103. Integration tests with Prisma
- 104. API with NestJS #104. Writing transactions with Prisma
- 105. API with NestJS #105. Implementing soft deletes with Prisma and middleware
- 106. API with NestJS #106. Improving performance through indexes with Prisma
- 107. API with NestJS #107. Offset and keyset pagination with Prisma
- 108. API with NestJS #108. Date and time with Prisma and PostgreSQL
- 109. API with NestJS #109. Arrays with PostgreSQL and Prisma
- 110. API with NestJS #110. Managing JSON data with PostgreSQL and Prisma
- 111. API with NestJS #111. Constraints with PostgreSQL and Prisma
- 112. API with NestJS #112. Serializing the response with Prisma
- 113. API with NestJS #113. Logging with Prisma
- 114. API with NestJS #114. Modifying data using PUT and PATCH methods with Prisma
- 115. API with NestJS #115. Database migrations with Prisma
- 116. API with NestJS #116. REST API versioning
- 117. API with NestJS #117. CORS – Cross-Origin Resource Sharing
- 118. API with NestJS #118. Uploading and streaming videos
- 119. API with NestJS #119. Type-safe SQL queries with Kysely and PostgreSQL
- 120. API with NestJS #120. One-to-one relationships with the Kysely query builder
- 121. API with NestJS #121. Many-to-one relationships with PostgreSQL and Kysely
By default, NestJS uses Express under the hood. Moreover, since Express is very popular, NestJS can choose from a broad set of compatible third-party solutions.
A significant advantage of NestJS is that it is framework-independent. Instead of using Express, we can use an adapter using another library with a similar request/response pipeline. The most popular implementation besides Express is the Fastify adapter.
Check out this repository to see the full code from this article.
Introducing Fastify
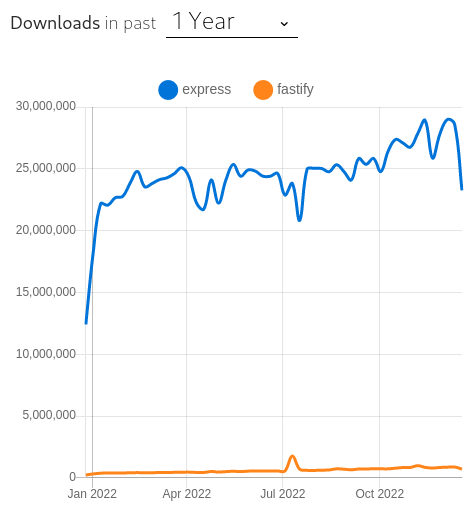
The main selling point of Fastify is performance. We can find various comparisons on the web that prove that Fastify handles HTTP requests faster than Express.
However, there is a big chance that Express is not the bottleneck in your application. Instead, optimizing how we use our database and caching can yield great results.
If you want to know more about caching with NestJS, check out the following articles:
Using Fastify with NestJS
At first glance, it’s very straightforward to start using Fastify with NestJS. To do that, we only need to modify our main.ts file.
|
1 |
npm install @nestjs/platform-fastify |
main.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; import { FastifyAdapter, NestFastifyApplication, } from '@nestjs/platform-fastify'; import { ConfigService } from '@nestjs/config'; async function bootstrap() { const app = await NestFactory.create<NestFastifyApplication>( AppModule, new FastifyAdapter(), ); const configService = app.get(ConfigService); await app.listen(configService.get('PORT')); } bootstrap(); |
When we do the above, NestJS starts using Fastify as its HTTP provider, and we don’t need to provide any additional configuration.
However, one of the biggest strengths of Express is its wide selection of compatible libraries. When using Fastify, we must ensure that the packages we use are compatible or use alternatives developed with Fastify in mind.
We also need to remember that since Express is the default solution for NestJS, all of the libraries maintained by the NestJS team are usually developed with Express in mind. Therefore, if we decide to go with Fastify, we must brace ourselves to deal with some incompatibilities.
Things to watch out for when switching to Fastify
Modifying our main.ts file is enough to start using Fastify. Although that’s the case, let’s go deeper and investigate some real-life scenarios to see what it’s like using Fastify.
In the third part of this series, we’ve implemented authentication using bcrypt, Passport, JWT, and cookies. Since many projects include some authentication, it is a good starting point to learn how to use Fastify with NestJS.
Accessing the request and response objects
When using Express, we can easily access the request and response object using the correct decorators.
categories.controller.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import { Controller, Get, UseInterceptors, ClassSerializerInterceptor, Req, Res, } from '@nestjs/common'; import CategoriesService from './categories.service'; import express from 'express'; @Controller('categories') @UseInterceptors(ClassSerializerInterceptor) export default class CategoriesController { constructor(private readonly categoriesService: CategoriesService) {} @Get() async getAllCategories( @Req() request: express.Request, @Res() response: express.Response, ) { console.log(`${request.method} ${request.url}`); // GET /categories const categories = await this.categoriesService.getAllCategories(); response.send(categories); } // ... } |
When we use Fastify, we need to use different interfaces for the above objects.
categories.controller.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import { Controller, Get, UseInterceptors, ClassSerializerInterceptor, Req, Res, } from '@nestjs/common'; import CategoriesService from './categories.service'; import { FastifyReply, FastifyRequest } from 'fastify'; @Controller('categories') @UseInterceptors(ClassSerializerInterceptor) export default class CategoriesController { constructor(private readonly categoriesService: CategoriesService) {} @Get() async getAllCategories( @Req() request: FastifyRequest, @Res() response: FastifyReply, ) { console.log(`${request.method} ${request.url}`); // GET /categories const categories = await this.categoriesService.getAllCategories(); response.send(categories); } // ... } |
While in the above example, Express and Fastify work the same, this is not always the case. For example, to set a header in the response, we need to use the response.header() function instead of response.setHeader().
authentication.controller.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
import { Req, Controller, HttpCode, Post, UseGuards, ClassSerializerInterceptor, UseInterceptors, Res, } from '@nestjs/common'; import { AuthenticationService } from './authentication.service'; import RequestWithUser from './requestWithUser.interface'; import { LocalAuthenticationGuard } from './localAuthentication.guard'; import { FastifyReply } from 'fastify'; @Controller('authentication') @UseInterceptors(ClassSerializerInterceptor) export class AuthenticationController { constructor(private readonly authenticationService: AuthenticationService) {} @HttpCode(200) @UseGuards(LocalAuthenticationGuard) @Post('log-in') async logIn( @Req() request: RequestWithUser, @Res({ passthrough: true }) response: FastifyReply, ) { const { user } = request; const cookie = this.authenticationService.getCookieWithJwtToken(user.id); response.header('Set-Cookie', cookie); return user; } // ... } |
Thanks to using passthrough: true we can return the data from the above method and let NestJS send the data. Without that, we would need to call the response.send() method instead.
Working with cookies
The cookie-parser library is a very popular middleware ready to use with Express. However, when using Fastify, we need to find an alternative.
|
1 |
npm install @fastify/cookie |
Fortunately, the @fastify/cookie library is straightforward. For our application to support cookies, we need to modify our main.ts file and call the app.register method.
main.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; import { FastifyAdapter, NestFastifyApplication, } from '@nestjs/platform-fastify'; import { ConfigService } from '@nestjs/config'; import cookie from '@fastify/cookie'; async function bootstrap() { const app = await NestFactory.create<NestFastifyApplication>( AppModule, new FastifyAdapter(), ); await app.register(cookie); const configService = app.get(ConfigService); await app.listen(configService.get('PORT')); } bootstrap(); |
Passport
In this series, we’ve used the Passport library to avoid implementing all aspects of authentication manually. Sadly, the @nestjs/passport library does not support Fastify officially.
There is the @fastify/passport package, but it’s not very popular. Unfortunately, it integrates with Passport differently, and guards built into NestJS might not work out of the box with it.
Thankfully, @nestjs/passport works fine with Passport as long as we use simple JWT-based authentication.
authentication.controller.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import { ExtractJwt, Strategy } from 'passport-jwt'; import { PassportStrategy } from '@nestjs/passport'; import { Injectable } from '@nestjs/common'; import { ConfigService } from '@nestjs/config'; import { UsersService } from '../users/users.service'; import TokenPayload from './tokenPayload.interface'; @Injectable() export class JwtStrategy extends PassportStrategy(Strategy) { constructor( private readonly configService: ConfigService, private readonly userService: UsersService, ) { super({ jwtFromRequest: ExtractJwt.fromExtractors([ (request: { cookies: Record<string, string> }) => { return request?.cookies?.Authentication; }, ]), secretOrKey: configService.get('JWT_SECRET'), }); } async validate(payload: TokenPayload) { return this.userService.getById(payload.userId); } } |
We can access request?.cookies?.Authentication thanks to using the @fastify/cookie library.
Please notice that above we use request: { cookies: Record<string, string> } instead of request: FastifyRequest. This is because using the latter would cause TypeScript to complain that FastifyRequest is incompatible with express.Request.
While JWT-based authentication works fine, we might encounter issues when implementing OAuth. Thankfully, the official Discord channel of NestJS is a great place to get help with such problems. For example, Jay McDoniel, who is a part of the core NestJS team, suggests adding the following snippet to our main.ts file if we want to make @nestjs/passport work with OAuth and Fastify:
|
1 2 3 4 5 6 7 8 9 10 11 |
const fastifyInstance: FastifyInstance = app.getHttpAdapter().getInstance() fastifyInstance .addHook('onRequest', async (req, res) => { req.socket['encrypted'] = process.env.NODE_ENV === 'production' }) .decorateReply('setHeader', function (name: string, value: unknown) { this.header(name, value) }) .decorateReply('end', function () { this.send('') }) |
In the above code we try to make Fastify more compatible with how the request and response objects work in Express.
Summary
In this article, we’ve replaced Express with Fastify and achieved a fully-working application that includes authentication. While configuring NestJS to use Fastify is very simple, working with Fastify might not be that convenient. When switching to Fastify, we might increase the performance of our application, but we need to be aware of the disadvantages.

There is a big community behind Express, and it shows. If your application requires top-notch performance, it’s worth giving Fastify a try.
