- 1. API with NestJS #1. Controllers, routing and the module structure
- 2. API with NestJS #2. Setting up a PostgreSQL database with TypeORM
- 3. API with NestJS #3. Authenticating users with bcrypt, Passport, JWT, and cookies
- 4. API with NestJS #4. Error handling and data validation
- 5. API with NestJS #5. Serializing the response with interceptors
- 6. API with NestJS #6. Looking into dependency injection and modules
- 7. API with NestJS #7. Creating relationships with Postgres and TypeORM
- 8. API with NestJS #8. Writing unit tests
- 9. API with NestJS #9. Testing services and controllers with integration tests
- 10. API with NestJS #10. Uploading public files to Amazon S3
- 11. API with NestJS #11. Managing private files with Amazon S3
- 12. API with NestJS #12. Introduction to Elasticsearch
- 13. API with NestJS #13. Implementing refresh tokens using JWT
- 14. API with NestJS #14. Improving performance of our Postgres database with indexes
- 15. API with NestJS #15. Defining transactions with PostgreSQL and TypeORM
- 16. API with NestJS #16. Using the array data type with PostgreSQL and TypeORM
- 17. API with NestJS #17. Offset and keyset pagination with PostgreSQL and TypeORM
- 18. API with NestJS #18. Exploring the idea of microservices
- 19. API with NestJS #19. Using RabbitMQ to communicate with microservices
- 20. API with NestJS #20. Communicating with microservices using the gRPC framework
- 21. API with NestJS #21. An introduction to CQRS
- 22. API with NestJS #22. Storing JSON with PostgreSQL and TypeORM
- 23. API with NestJS #23. Implementing in-memory cache to increase the performance
- 24. API with NestJS #24. Cache with Redis. Running the app in a Node.js cluster
- 25. API with NestJS #25. Sending scheduled emails with cron and Nodemailer
- 26. API with NestJS #26. Real-time chat with WebSockets
- 27. API with NestJS #27. Introduction to GraphQL. Queries, mutations, and authentication
- 28. API with NestJS #28. Dealing in the N + 1 problem in GraphQL
- 29. API with NestJS #29. Real-time updates with GraphQL subscriptions
- 30. API with NestJS #30. Scalar types in GraphQL
- 31. API with NestJS #31. Two-factor authentication
- 32. API with NestJS #32. Introduction to Prisma with PostgreSQL
- 33. API with NestJS #33. Managing PostgreSQL relationships with Prisma
- 34. API with NestJS #34. Handling CPU-intensive tasks with queues
- 35. API with NestJS #35. Using server-side sessions instead of JSON Web Tokens
- 36. API with NestJS #36. Introduction to Stripe with React
- 37. API with NestJS #37. Using Stripe to save credit cards for future use
- 38. API with NestJS #38. Setting up recurring payments via subscriptions with Stripe
- 39. API with NestJS #39. Reacting to Stripe events with webhooks
- 40. API with NestJS #40. Confirming the email address
- 41. API with NestJS #41. Verifying phone numbers and sending SMS messages with Twilio
- 42. API with NestJS #42. Authenticating users with Google
- 43. API with NestJS #43. Introduction to MongoDB
- 44. API with NestJS #44. Implementing relationships with MongoDB
- 45. API with NestJS #45. Virtual properties with MongoDB and Mongoose
- 46. API with NestJS #46. Managing transactions with MongoDB and Mongoose
- 47. API with NestJS #47. Implementing pagination with MongoDB and Mongoose
- 48. API with NestJS #48. Definining indexes with MongoDB and Mongoose
- 49. API with NestJS #49. Updating with PUT and PATCH with MongoDB and Mongoose
- 50. API with NestJS #50. Introduction to logging with the built-in logger and TypeORM
- 51. API with NestJS #51. Health checks with Terminus and Datadog
- 52. API with NestJS #52. Generating documentation with Compodoc and JSDoc
- 53. API with NestJS #53. Implementing soft deletes with PostgreSQL and TypeORM
- 54. API with NestJS #54. Storing files inside a PostgreSQL database
- 55. API with NestJS #55. Uploading files to the server
- 56. API with NestJS #56. Authorization with roles and claims
- 57. API with NestJS #57. Composing classes with the mixin pattern
- 58. API with NestJS #58. Using ETag to implement cache and save bandwidth
- 59. API with NestJS #59. Introduction to a monorepo with Lerna and Yarn workspaces
- 60. API with NestJS #60. The OpenAPI specification and Swagger
- 61. API with NestJS #61. Dealing with circular dependencies
- 62. API with NestJS #62. Introduction to MikroORM with PostgreSQL
- 63. API with NestJS #63. Relationships with PostgreSQL and MikroORM
- 64. API with NestJS #64. Transactions with PostgreSQL and MikroORM
- 65. API with NestJS #65. Implementing soft deletes using MikroORM and filters
- 66. API with NestJS #66. Improving PostgreSQL performance with indexes using MikroORM
- 67. API with NestJS #67. Migrating to TypeORM 0.3
- 68. API with NestJS #68. Interacting with the application through REPL
- 69. API with NestJS #69. Database migrations with TypeORM
- 70. API with NestJS #70. Defining dynamic modules
- 71. API with NestJS #71. Introduction to feature flags
- 72. API with NestJS #72. Working with PostgreSQL using raw SQL queries
- 73. API with NestJS #73. One-to-one relationships with raw SQL queries
- 74. API with NestJS #74. Designing many-to-one relationships using raw SQL queries
- 75. API with NestJS #75. Many-to-many relationships using raw SQL queries
- 76. API with NestJS #76. Working with transactions using raw SQL queries
- 77. API with NestJS #77. Offset and keyset pagination with raw SQL queries
- 78. API with NestJS #78. Generating statistics using aggregate functions in raw SQL
- 79. API with NestJS #79. Implementing searching with pattern matching and raw SQL
- 80. API with NestJS #80. Updating entities with PUT and PATCH using raw SQL queries
- 81. API with NestJS #81. Soft deletes with raw SQL queries
- 82. API with NestJS #82. Introduction to indexes with raw SQL queries
- 83. API with NestJS #83. Text search with tsvector and raw SQL
- 84. API with NestJS #84. Implementing filtering using subqueries with raw SQL
- 85. API with NestJS #85. Defining constraints with raw SQL
- 86. API with NestJS #86. Logging with the built-in logger when using raw SQL
- 87. API with NestJS #87. Writing unit tests in a project with raw SQL
- 88. API with NestJS #88. Testing a project with raw SQL using integration tests
- 89. API with NestJS #89. Replacing Express with Fastify
- 90. API with NestJS #90. Using various types of SQL joins
- 91. API with NestJS #91. Dockerizing a NestJS API with Docker Compose
- 92. API with NestJS #92. Increasing the developer experience with Docker Compose
- 93. API with NestJS #93. Deploying a NestJS app with Amazon ECS and RDS
- 94. API with NestJS #94. Deploying multiple instances on AWS with a load balancer
- 95. API with NestJS #95. CI/CD with Amazon ECS and GitHub Actions
- 96. API with NestJS #96. Running unit tests with CI/CD and GitHub Actions
- 97. API with NestJS #97. Introduction to managing logs with Amazon CloudWatch
- 98. API with NestJS #98. Health checks with Terminus and Amazon ECS
- 99. API with NestJS #99. Scaling the number of application instances with Amazon ECS
- 100. API with NestJS #100. The HTTPS protocol with Route 53 and AWS Certificate Manager
- 101. API with NestJS #101. Managing sensitive data using the AWS Secrets Manager
- 102. API with NestJS #102. Writing unit tests with Prisma
- 103. API with NestJS #103. Integration tests with Prisma
- 104. API with NestJS #104. Writing transactions with Prisma
- 105. API with NestJS #105. Implementing soft deletes with Prisma and middleware
- 106. API with NestJS #106. Improving performance through indexes with Prisma
- 107. API with NestJS #107. Offset and keyset pagination with Prisma
- 108. API with NestJS #108. Date and time with Prisma and PostgreSQL
- 109. API with NestJS #109. Arrays with PostgreSQL and Prisma
- 110. API with NestJS #110. Managing JSON data with PostgreSQL and Prisma
- 111. API with NestJS #111. Constraints with PostgreSQL and Prisma
- 112. API with NestJS #112. Serializing the response with Prisma
- 113. API with NestJS #113. Logging with Prisma
- 114. API with NestJS #114. Modifying data using PUT and PATCH methods with Prisma
- 115. API with NestJS #115. Database migrations with Prisma
- 116. API with NestJS #116. REST API versioning
- 117. API with NestJS #117. CORS – Cross-Origin Resource Sharing
- 118. API with NestJS #118. Uploading and streaming videos
- 119. API with NestJS #119. Type-safe SQL queries with Kysely and PostgreSQL
- 120. API with NestJS #120. One-to-one relationships with the Kysely query builder
- 121. API with NestJS #121. Many-to-one relationships with PostgreSQL and Kysely
When working with relational databases, we define the structure of the data rather strictly. For example, we need to specify the format of every table along with fields, relations, indexes, and other structures. By doing that, we also tell the database how to validate the incoming data.
It is crucial to think about the structure of our database carefully. Even if we do that, the requirements that our application has to meet change. Because of the above, we rarely can avoid having to modify the structure of our database. When doing that, we need to be careful not to lose any existing data.
With database migrations, we can define a set of controlled changes that aim to modify the structure of the data. They can include adding or removing tables, changing columns, or changing the data types, for example. While we could manually run SQL queries that make the necessary adjustments, this is not the optimal approach. Instead, we want our migrations to be easy to repeat across different application environments.
Also, we need to acknowledge that modifying the structure of the database is a delicate process where things can go wrong and damage the existing data. Fortunately, writing database migrations includes committing them to the repository. Therefore, they can undergo a rigorous review before merging to the master branch. In this article, we go through the idea of migrations and learn how to perform them with TypeORM.
Working with migrations using TypeORM
When configuring TypeORM, we can set the synchronize property to true. This causes TypeORM to synchronize the database with our entities automatically. However, using it in production is highly discouraged because it might lead to unexpected data loss.
Instead, TypeORM has a tool that helps us create and run migrations. Unfortunately, its migration documentation is outdated and does not match the latest version.
Configuring the TypeORM CLI
To start working with migrations using TypeORM, we need to properly configure its command line interface (CLI). To do that, we need to create a designated configuration file.
typeOrm.config.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import { DataSource } from 'typeorm'; import { ConfigService } from '@nestjs/config'; import { config } from 'dotenv'; config(); const configService = new ConfigService(); export default new DataSource({ type: 'postgres', host: configService.get('POSTGRES_HOST'), port: configService.get('POSTGRES_PORT'), username: configService.get('POSTGRES_USER'), password: configService.get('POSTGRES_PASSWORD'), database: configService.get('POSTGRES_DB'), entities: [], }); |
Above, we use dotenv to make sure the ConfigService loaded the environment variables before using it.
We also need to add some entries to the scripts in our package.json.
package.json
|
1 2 3 4 5 6 7 8 |
"scripts": { "typeorm": "ts-node ./node_modules/typeorm/cli", "typeorm:run-migrations": "npm run typeorm migration:run -- -d ./typeOrm.config.ts", "typeorm:generate-migration": "npm run typeorm -- -d ./typeOrm.config.ts migration:generate ./migrations/$npm_config_name", "typeorm:create-migration": "npm run typeorm -- migration:create ./migrations/$npm_config_name", "typeorm:revert-migration": "npm run typeorm -- -d ./typeOrm.config.ts migration:revert", ... } |
Unfortunately, the $npm_config feature is not supported by yarn.
Generating our first migration
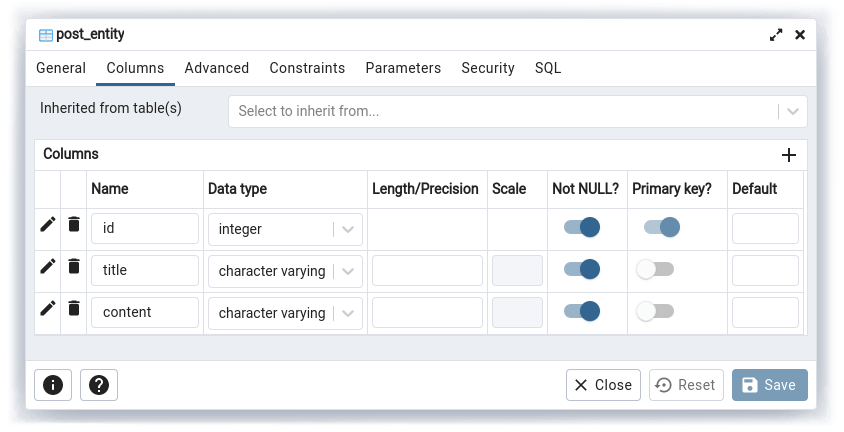
Let’s define a straightforward entity of a post.
post.entity.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import { Column, Entity, PrimaryGeneratedColumn } from 'typeorm'; @Entity() class PostEntity { @PrimaryGeneratedColumn('identity', { generatedIdentity: 'ALWAYS', }) id: number; @Column() title: string; @Column() content: string; } export default PostEntity; |
If you want to know more about identity columns, check out Serial type versus identity columns in PostgreSQL and TypeORM
There is a significant caveat regarding the entities directory in our configuration. Let’s take a look at our NestJS database configuration.
database.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import { Module } from '@nestjs/common'; import { TypeOrmModule } from '@nestjs/typeorm'; import { ConfigModule, ConfigService } from '@nestjs/config'; @Module({ imports: [ TypeOrmModule.forRootAsync({ imports: [ConfigModule], inject: [ConfigService], useFactory: (configService: ConfigService) => ({ type: 'postgres', host: configService.get('POSTGRES_HOST'), port: configService.get('POSTGRES_PORT'), username: configService.get('POSTGRES_USER'), password: configService.get('POSTGRES_PASSWORD'), database: configService.get('POSTGRES_DB'), entities: [], autoLoadEntities: true, }), }), ], }) class DatabaseModule {} export default DatabaseModule; |
The @nestjs/typeorm library implements the autoLoadEntities that analyzes our NestJS application and identifies all of our entities. Unfortunately, the basic TypeORM configuration can’t do that.
We still need to add the entities we don’t use through TypeOrmModule.forFeature() to the entities array.
Because of the above, we need to manually add the PostEntity to our entities array in our CLI configuration.
typeOrm.config.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import { DataSource } from 'typeorm'; import { ConfigService } from '@nestjs/config'; import { config } from 'dotenv'; import PostEntity from './src/posts/post.entity'; config(); const configService = new ConfigService(); export default new DataSource({ type: 'postgres', host: configService.get('POSTGRES_HOST'), port: configService.get('POSTGRES_PORT'), username: configService.get('POSTGRES_USER'), password: configService.get('POSTGRES_PASSWORD'), database: configService.get('POSTGRES_DB'), entities: [PostEntity], }); |
We might be able to figure out a better approach if the CLI would support asynchronous DataSource creation. Once the pull request with the improvement is merged, we could create a NestJS application in our typeOrm.config.ts file and take advantage of the autoLoadEntities property.
Once we have all of the above set up, we can use the migration:generate command to let TypeORM generate the migration file.
|
1 |
npm run typeorm:generate-migration --name=CreatePost |
Running the migration command creates a file with the code that can bring our database from one state to another and back. Its filename consists of the current timestamp followed by the name provided when using the migration:generate command.
1658694616973-CreatePost.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { MigrationInterface, QueryRunner } from 'typeorm'; export class CreatePost1658694616973 implements MigrationInterface { name = 'CreatePost1658694616973'; public async up(queryRunner: QueryRunner): Promise<void> { await queryRunner.query( `CREATE TABLE "post_entity" ("id" integer GENERATED ALWAYS AS IDENTITY NOT NULL, "title" character varying NOT NULL, "content" character varying NOT NULL, CONSTRAINT "PK_58a149c4e88bf49036bc4c8c79f" PRIMARY KEY ("id"))`, ); } public async down(queryRunner: QueryRunner): Promise<void> { await queryRunner.query(`DROP TABLE "post_entity"`); } } |
I used prettier on the generated file.
Above, there are two methods:
- up – performs the migration,
- down – reverts it.
Running the migrations
To run a migration, we must add it to the migrations array in our typeOrm.config.ts file. Unfortunately, using strings with the migrations array is deprecated and will stop working in TypeORM 0.4. Because of that, we should import the migration classes manually.
typeOrm.config.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import { DataSource } from 'typeorm'; import { ConfigService } from '@nestjs/config'; import { config } from 'dotenv'; import PostEntity from './src/posts/post.entity'; import { CreatePost1658694616973 } from './migrations/1658694616973-CreatePost'; config(); const configService = new ConfigService(); export default new DataSource({ type: 'postgres', host: configService.get('POSTGRES_HOST'), port: configService.get('POSTGRES_PORT'), username: configService.get('POSTGRES_USER'), password: configService.get('POSTGRES_PASSWORD'), database: configService.get('POSTGRES_DB'), entities: [PostEntity], migrations: [CreatePost1658694616973], }); |
Once we have the migration added to the migrations array, we can run the command to execute it.
|
1 |
npm run typeorm:run-migrations |
The above command yields the following logs:
Running the migration command does a few things. First, it identifies that the migrations array contains a migration that wasn’t executed yet. It runs the up method and creates the posts table.

Besides that, it also adds an entry to the migrations table in the database. It indicates that the migration was executed.

Reverting migrations
To revert a migration, we need to use the migration:revert command.
|
1 |
npm run typeorm:revert-migration |
The above command produces the following logs:
Running the revert command executes the down method in the latest performed migration and removes the respective row from the migrations array. Therefore, if we need to revert more than one migration, we must use the command multiple times.
Creating migrations manually
Besides relying on TypeORM to generate the migrations for us, we can write their logic manually. Let’s start by making a slight change to the PostEntity.
post.entity.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import { Column, CreateDateColumn, Entity, PrimaryGeneratedColumn, } from 'typeorm'; @Entity() class PostEntity { @PrimaryGeneratedColumn('identity', { generatedIdentity: 'ALWAYS', }) id: number; @Column() title: string; @Column() content: string; @CreateDateColumn({ type: 'timestamptz' }) createdAt: Date; } export default PostEntity; |
If you want to know more about managing dates with PostgreSQL, check out Managing date and time with PostgreSQL and TypeORM
Now, let’s run a command that tells TypeORM to create the basics of the migration for us.
|
1 |
npm run typeorm:create-migration --name=PostCreationDate |
By doing the above, we end up with the following file:
1658701645714-PostCreationDate.ts
|
1 2 3 4 5 6 7 |
import { MigrationInterface, QueryRunner } from 'typeorm'; export class PostCreationDate1658701645714 implements MigrationInterface { public async up(queryRunner: QueryRunner): Promise<void> {} public async down(queryRunner: QueryRunner): Promise<void> {} } |
I used prettier on the generated file.
When generating migrations, TypeORM uses queryRunner.query and provides a raw SQL query. While that’s a viable approach, we can also use the migration API.
1658701645714-PostCreationDate.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import { MigrationInterface, QueryRunner, TableColumn } from 'typeorm'; export class PostCreationDate1658701645714 implements MigrationInterface { public async up(queryRunner: QueryRunner): Promise<void> { await queryRunner.addColumn( 'post_entity', new TableColumn({ name: 'createdAt', type: 'timestamptz', }), ); } public async down(queryRunner: QueryRunner): Promise<void> { await queryRunner.dropColumn('post_entity', 'createdAt'); } } |
To run our migration, we also need to add it to the migrations array.
typeOrm.config.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import { DataSource } from 'typeorm'; import { ConfigService } from '@nestjs/config'; import { config } from 'dotenv'; import PostEntity from './src/posts/post.entity'; import { CreatePost1658694616973 } from './migrations/1658694616973-CreatePost'; import { PostCreationDate1658701645714 } from './migrations/1658701645714-PostCreationDate'; config(); const configService = new ConfigService(); export default new DataSource({ type: 'postgres', host: configService.get('POSTGRES_HOST'), port: configService.get('POSTGRES_PORT'), username: configService.get('POSTGRES_USER'), password: configService.get('POSTGRES_PASSWORD'), database: configService.get('POSTGRES_DB'), entities: [PostEntity], migrations: [CreatePost1658694616973, PostCreationDate1658701645714], }); |
Now, we can execute the migration by running the appropriate command.
|
1 |
npm run typeorm:run-migrations |
Running the command gives us the following logs:
We can notice that using the migrations API seems to produce bigger queries when executing the migrations.
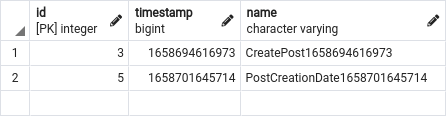
If we run our new migration, the migrations table gets a new row:

Summary
In this article, we’ve learned what migrations are and how to manage them with TypeORM. To do that, we’ve set up the TypeORM CLI and used commands for creating, generating, running, and reverting migrations. We’ve also used the migrations API and noticed that it produces rather big SQL queries. All of the above gave us a thorough understanding of how to deal with migrations using TypeOrm.

this is super helpful – thanks so much for taking the time to put it together, i ran into a slight issue running on windows – the $npm_config_ process doesnt seem to work (at all) so i resolved by adding cross-env and then updating the npm scripts as follows
Thanks you, but why cross-env solve that kind of problem, can you provide some info ?
“typeorm:generate-migration”: “npm run typeorm — -d ./typeOrm.config.ts migration:generate ./src/migrations/%npm_config_name%”,
thanks a lot, really appreciate it
Can i change table name when migration:generate, i pass the name to @Entity decorator but get ‘No changes in database was found….’
Edit: i fixed it, it is because some how the table was created before
how to define command to refresh schema, example: migration:refresh
pls help me! Thanks
Very good article. Thank you, really helpful.
Instead using real entities class, I use dist entities like below.
const dataSource = new DataSource({
…,
entities: [‘dist/**/*.entity{.ts,.js}’],
migrations: [‘dist/migrations/*{.ts,.js}’],
});
In case dev.
entities: [‘src/**/*.entity{.ts,.js}’], migrations: [‘src/migrations/*{.ts,.js}’],
Awesome post!. I have one question, do you know how to load another services that “Config Service” use?. On my code I have something very similar to you, but with the difference that the Config Service uses a nest-aws service to fetch the database values from secret manager, so on my migrations this dependency is not “available” (or I dont know how to use it). Do you know how to do this?
Hi there,
First of all, thanks for sharing such a big article(s) about Nestjs.
Just want to say that the pull request you mentioned about “support asynchronous DataSource creation.” is merged.
It would be good to see this on the article.
Where in the folder structure should I put typeOrm.config.ts in order to make this work?
Following the article you can put outside of src folder
My env variables come as undefined in the data source. Why is it?
Thanks for the tutorial. However I don’t want the typeOrm.config.ts to be part of the dist/ directory created by the compilation. I’m unable to tell the compiler to ignore this file for running NestJs. Any ideas?
Thanks a lot!
I have finally solved (npm and mac, keeps absolute path, setup entities and migrations) as follows:
add to the scripts in package.json :
“typeorm”: “ts-node -r tsconfig-paths/register ./node_modules/typeorm/cli -d orm.config.ts”,
“migrations-generate”: “npm run typeorm migration:generate src/database/migrations/$npm_config_name”,
“migrations:run”: “npm run typeorm migration:run”,
“migrations:show”: “npm run typeorm migration:show”,
//* Load enviroment variables
config({ path: envPath, debug: true });
const configService = new ConfigService();
const cnn = new DataSource({
type: ‘postgres’,
host: configService.get(‘POSTGRES_HOST’),
port: configService.get(‘POSTGRES_PORT’),
username: configService.get(‘POSTGRES_USER’),
password: configService.get(‘POSTGRES_PASSWORD’),
database: configService.get(‘POSTGRES_DB’),
logging: configService.get(‘POSTGRES_DEBUG_QUERIES’) === 1 ? true : false,
entities: [
</span><span style="color: rgb(86, 156, 214);">${</span><span style="color: rgb(156, 220, 254);">__dirname</span><span style="color: rgb(86, 156, 214);">}</span><span style="color: rgb(206, 145, 120);">/src/entities/**/*{entity.js,entity.ts}],migrations: [
</span><span style="color: rgb(86, 156, 214);">${</span><span style="color: rgb(156, 220, 254);">__dirname</span><span style="color: rgb(86, 156, 214);">}</span><span style="color: rgb(206, 145, 120);">/src/database/migrations/**/*{.js,.ts}],migrationsTableName: “_migrations”
});
cnn.initialize().then(() => {
console.log(‘cnn initialized’);
}).catch((err) => {
console.log(‘cnn error’, err);
});
export default cnn;
PD :
I have finally solved (npm and mac, keeps absolute path, setup entities and migrations) as follows:
add to the scripts in package.json :
Create the orm.config.ts file (in the root in these case) and include something like this:
PD :
Hello,
I keep getting the following:
‘No changes in database schema were found – cannot generate a migration. To create a new empty migration use “typeorm migration:create” command’
What could be the issue?
Your entities are not loaded proeprly
I am facing such error in the end:
Why so?