- 1. API with NestJS #1. Controllers, routing and the module structure
- 2. API with NestJS #2. Setting up a PostgreSQL database with TypeORM
- 3. API with NestJS #3. Authenticating users with bcrypt, Passport, JWT, and cookies
- 4. API with NestJS #4. Error handling and data validation
- 5. API with NestJS #5. Serializing the response with interceptors
- 6. API with NestJS #6. Looking into dependency injection and modules
- 7. API with NestJS #7. Creating relationships with Postgres and TypeORM
- 8. API with NestJS #8. Writing unit tests
- 9. API with NestJS #9. Testing services and controllers with integration tests
- 10. API with NestJS #10. Uploading public files to Amazon S3
- 11. API with NestJS #11. Managing private files with Amazon S3
- 12. API with NestJS #12. Introduction to Elasticsearch
- 13. API with NestJS #13. Implementing refresh tokens using JWT
- 14. API with NestJS #14. Improving performance of our Postgres database with indexes
- 15. API with NestJS #15. Defining transactions with PostgreSQL and TypeORM
- 16. API with NestJS #16. Using the array data type with PostgreSQL and TypeORM
- 17. API with NestJS #17. Offset and keyset pagination with PostgreSQL and TypeORM
- 18. API with NestJS #18. Exploring the idea of microservices
- 19. API with NestJS #19. Using RabbitMQ to communicate with microservices
- 20. API with NestJS #20. Communicating with microservices using the gRPC framework
- 21. API with NestJS #21. An introduction to CQRS
- 22. API with NestJS #22. Storing JSON with PostgreSQL and TypeORM
- 23. API with NestJS #23. Implementing in-memory cache to increase the performance
- 24. API with NestJS #24. Cache with Redis. Running the app in a Node.js cluster
- 25. API with NestJS #25. Sending scheduled emails with cron and Nodemailer
- 26. API with NestJS #26. Real-time chat with WebSockets
- 27. API with NestJS #27. Introduction to GraphQL. Queries, mutations, and authentication
- 28. API with NestJS #28. Dealing in the N + 1 problem in GraphQL
- 29. API with NestJS #29. Real-time updates with GraphQL subscriptions
- 30. API with NestJS #30. Scalar types in GraphQL
- 31. API with NestJS #31. Two-factor authentication
- 32. API with NestJS #32. Introduction to Prisma with PostgreSQL
- 33. API with NestJS #33. Managing PostgreSQL relationships with Prisma
- 34. API with NestJS #34. Handling CPU-intensive tasks with queues
- 35. API with NestJS #35. Using server-side sessions instead of JSON Web Tokens
- 36. API with NestJS #36. Introduction to Stripe with React
- 37. API with NestJS #37. Using Stripe to save credit cards for future use
- 38. API with NestJS #38. Setting up recurring payments via subscriptions with Stripe
- 39. API with NestJS #39. Reacting to Stripe events with webhooks
- 40. API with NestJS #40. Confirming the email address
- 41. API with NestJS #41. Verifying phone numbers and sending SMS messages with Twilio
- 42. API with NestJS #42. Authenticating users with Google
- 43. API with NestJS #43. Introduction to MongoDB
- 44. API with NestJS #44. Implementing relationships with MongoDB
- 45. API with NestJS #45. Virtual properties with MongoDB and Mongoose
- 46. API with NestJS #46. Managing transactions with MongoDB and Mongoose
- 47. API with NestJS #47. Implementing pagination with MongoDB and Mongoose
- 48. API with NestJS #48. Definining indexes with MongoDB and Mongoose
- 49. API with NestJS #49. Updating with PUT and PATCH with MongoDB and Mongoose
- 50. API with NestJS #50. Introduction to logging with the built-in logger and TypeORM
- 51. API with NestJS #51. Health checks with Terminus and Datadog
- 52. API with NestJS #52. Generating documentation with Compodoc and JSDoc
- 53. API with NestJS #53. Implementing soft deletes with PostgreSQL and TypeORM
- 54. API with NestJS #54. Storing files inside a PostgreSQL database
- 55. API with NestJS #55. Uploading files to the server
- 56. API with NestJS #56. Authorization with roles and claims
- 57. API with NestJS #57. Composing classes with the mixin pattern
- 58. API with NestJS #58. Using ETag to implement cache and save bandwidth
- 59. API with NestJS #59. Introduction to a monorepo with Lerna and Yarn workspaces
- 60. API with NestJS #60. The OpenAPI specification and Swagger
- 61. API with NestJS #61. Dealing with circular dependencies
- 62. API with NestJS #62. Introduction to MikroORM with PostgreSQL
- 63. API with NestJS #63. Relationships with PostgreSQL and MikroORM
- 64. API with NestJS #64. Transactions with PostgreSQL and MikroORM
- 65. API with NestJS #65. Implementing soft deletes using MikroORM and filters
- 66. API with NestJS #66. Improving PostgreSQL performance with indexes using MikroORM
- 67. API with NestJS #67. Migrating to TypeORM 0.3
- 68. API with NestJS #68. Interacting with the application through REPL
- 69. API with NestJS #69. Database migrations with TypeORM
- 70. API with NestJS #70. Defining dynamic modules
- 71. API with NestJS #71. Introduction to feature flags
- 72. API with NestJS #72. Working with PostgreSQL using raw SQL queries
- 73. API with NestJS #73. One-to-one relationships with raw SQL queries
- 74. API with NestJS #74. Designing many-to-one relationships using raw SQL queries
- 75. API with NestJS #75. Many-to-many relationships using raw SQL queries
- 76. API with NestJS #76. Working with transactions using raw SQL queries
- 77. API with NestJS #77. Offset and keyset pagination with raw SQL queries
- 78. API with NestJS #78. Generating statistics using aggregate functions in raw SQL
- 79. API with NestJS #79. Implementing searching with pattern matching and raw SQL
- 80. API with NestJS #80. Updating entities with PUT and PATCH using raw SQL queries
- 81. API with NestJS #81. Soft deletes with raw SQL queries
- 82. API with NestJS #82. Introduction to indexes with raw SQL queries
- 83. API with NestJS #83. Text search with tsvector and raw SQL
- 84. API with NestJS #84. Implementing filtering using subqueries with raw SQL
- 85. API with NestJS #85. Defining constraints with raw SQL
- 86. API with NestJS #86. Logging with the built-in logger when using raw SQL
- 87. API with NestJS #87. Writing unit tests in a project with raw SQL
- 88. API with NestJS #88. Testing a project with raw SQL using integration tests
- 89. API with NestJS #89. Replacing Express with Fastify
- 90. API with NestJS #90. Using various types of SQL joins
- 91. API with NestJS #91. Dockerizing a NestJS API with Docker Compose
- 92. API with NestJS #92. Increasing the developer experience with Docker Compose
- 93. API with NestJS #93. Deploying a NestJS app with Amazon ECS and RDS
- 94. API with NestJS #94. Deploying multiple instances on AWS with a load balancer
- 95. API with NestJS #95. CI/CD with Amazon ECS and GitHub Actions
- 96. API with NestJS #96. Running unit tests with CI/CD and GitHub Actions
- 97. API with NestJS #97. Introduction to managing logs with Amazon CloudWatch
- 98. API with NestJS #98. Health checks with Terminus and Amazon ECS
- 99. API with NestJS #99. Scaling the number of application instances with Amazon ECS
- 100. API with NestJS #100. The HTTPS protocol with Route 53 and AWS Certificate Manager
- 101. API with NestJS #101. Managing sensitive data using the AWS Secrets Manager
- 102. API with NestJS #102. Writing unit tests with Prisma
- 103. API with NestJS #103. Integration tests with Prisma
- 104. API with NestJS #104. Writing transactions with Prisma
- 105. API with NestJS #105. Implementing soft deletes with Prisma and middleware
- 106. API with NestJS #106. Improving performance through indexes with Prisma
- 107. API with NestJS #107. Offset and keyset pagination with Prisma
- 108. API with NestJS #108. Date and time with Prisma and PostgreSQL
- 109. API with NestJS #109. Arrays with PostgreSQL and Prisma
- 110. API with NestJS #110. Managing JSON data with PostgreSQL and Prisma
- 111. API with NestJS #111. Constraints with PostgreSQL and Prisma
- 112. API with NestJS #112. Serializing the response with Prisma
- 113. API with NestJS #113. Logging with Prisma
- 114. API with NestJS #114. Modifying data using PUT and PATCH methods with Prisma
- 115. API with NestJS #115. Database migrations with Prisma
- 116. API with NestJS #116. REST API versioning
- 117. API with NestJS #117. CORS – Cross-Origin Resource Sharing
- 118. API with NestJS #118. Uploading and streaming videos
- 119. API with NestJS #119. Type-safe SQL queries with Kysely and PostgreSQL
- 120. API with NestJS #120. One-to-one relationships with the Kysely query builder
- 121. API with NestJS #121. Many-to-one relationships with PostgreSQL and Kysely
We’ve introduced various ways of caching files on the server throughout this series. This article teaches how to help the browser perform caching on the client side. We use the entity tag (ETag) response header to do that.
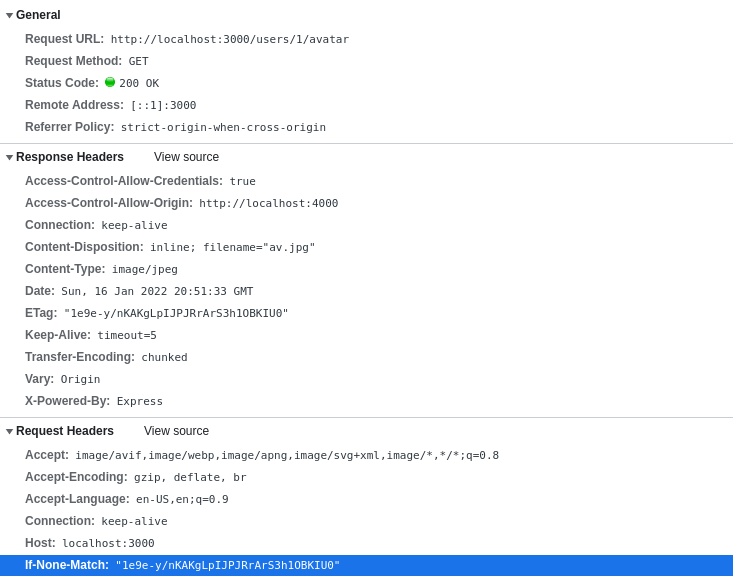
Imagine having a GET /user/[user-id]/avatar endpoint that responds with an image. The browser calls it every time we visit a website and gets the image. We could optimize this process by telling the browser if the image changed since the last time the browser fetched it. To do that, we can put the hash of the image in the ETag response header. The hash of a particular image changes only if the image changes.
Image hashing is a process of using an algorithm to get a unique string to an image. If you want to know more about hashes, check out API with NestJS #3. Authenticating users with bcrypt, Passport, JWT, and cookies where we create hashes from passwords.
- the first time the browser requests /user/[user-id]/avatar, the server creates a hash and sends it in the ETag response header,
- the second time the browser requests /user/[user-id]/avatar, it sends the ETag value in the If-None-Match request header,
- the server calculates the hash for the second time,
- if the hash changes, the server sends the new image,
- if the hash doesn’t change, the server responds with 304 Not Modified instead.
Creating an ETag for an image
In API with NestJS #55. Uploading files to the server, we’ve implemented a feature of uploading avatars. Let’s create an endpoint that returns an avatar of a particular user and assigns the ETag.
To generate ETags, we can use the etag library that Express uses under the hood. Let’s install it.
|
1 |
npm install etag @types/etag |
users.controller.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
import { UsersService } from './users.service'; import { Controller, Get, NotFoundException, Param, ParseIntPipe, Res, StreamableFile, } from '@nestjs/common'; import { Response } from 'express'; import LocalFilesService from '../localFiles/localFiles.service'; import { join } from 'path'; import * as etag from 'etag'; import * as filesystem from 'fs'; import * as util from 'util' const readFile = util.promisify(filesystem.readFile); @Controller('users') export class UsersController { constructor( private readonly usersService: UsersService, private readonly localFilesService: LocalFilesService ) {} @Get(':userId/avatar') async getAvatar( @Param('userId', ParseIntPipe) userId: number, @Res({ passthrough: true }) response: Response ) { const user = await this.usersService.getById(userId); const fileId = user.avatarId; if (!fileId) { throw new NotFoundException(); } const fileMetadata = await this.localFilesService.getFileById(user.avatarId); const pathOnDisk = join(process.cwd(), fileMetadata.path); const file = await readFile(pathOnDisk); response.set({ 'Content-Disposition': `inline; filename="${fileMetadata.filename}"`, 'Content-Type': fileMetadata.mimetype, ETag: etag(file) }) return new StreamableFile(file); } // ... } |
If you want to know more about the StreamableFile class, check out API with NestJS #54. Storing files inside a PostgreSQL database
Let’s look under the hood of the etag library to see what it is doing:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function entitytag (entity) { if (entity.length === 0) { // fast-path empty return '"0-2jmj7l5rSw0yVb/vlWAYkK/YBwk"' } // compute hash of entity var hash = crypto .createHash('sha1') .update(entity, 'utf8') .digest('base64') .substring(0, 27) // compute length of entity var len = typeof entity === 'string' ? Buffer.byteLength(entity, 'utf8') : entity.length return '"' + len.toString(16) + '-' + hash + '"' } |
The interesting part above is that it uses the crypto module built into Node.js. SHA-1 is a hashing algorithm that should not be used in web security, such as SSL certificates. Even though that’s the case, it is good performance-wise, and we can use it for generating ETags.
Also, we can notice, that a valid ETag is always enclosed in double quotes.
Comparing hashes
When the browser requests an image for the second time, it sends the ETag value along with the request in the If-None-Match header.

For the caching to occur, we need to take the above value into account.
users.controller.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
import { UsersService } from './users.service'; import { Controller, Get, NotFoundException, Param, ParseIntPipe, Res, Req, StreamableFile, } from '@nestjs/common'; import { Response, Request } from 'express'; import LocalFilesService from '../localFiles/localFiles.service'; import { join } from 'path'; import * as etag from 'etag'; import * as filesystem from 'fs'; import * as util from 'util' const readFile = util.promisify(filesystem.readFile); @Controller('users') export class UsersController { constructor( private readonly usersService: UsersService, private readonly localFilesService: LocalFilesService ) {} @Get(':userId/avatar') async getAvatar( @Param('userId', ParseIntPipe) userId: number, @Res({ passthrough: true }) response: Response, @Req() request: Request ) { const user = await this.usersService.getById(userId); const fileId = user.avatarId; if (!fileId) { throw new NotFoundException(); } const fileMetadata = await this.localFilesService.getFileById(user.avatarId); const pathOnDisk = join(process.cwd(), fileMetadata.path); const file = await readFile(pathOnDisk); const tag = etag(file); response.set({ 'Content-Disposition': `inline; filename="${fileMetadata.filename}"`, 'Content-Type': fileMetadata.mimetype, ETag: tag }) if (request.headers['if-none-match'] === tag) { response.status(304) return; } return new StreamableFile(file); } } |
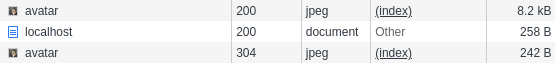
If the browser requests an avatar before it changes, we respond with 304 Not Modified. Thanks to that, the browser knows that it can safely use the data from the cache.

We can see that the total data transferred over the network is now a lot less on the above screenshot. This is because the browser didn’t fetch the image when it requested it for the second time. This can be relevant to clients using a mobile Internet connection, for example.
Weak ETags
Throughout this article, we’ve created strong ETags. When two strong ETags are a match, it means that the content is byte-for-byte identical.
We can also create weak ETags distinguished by the W/ prefix in the value:
|
1 |
ETag: W/"1e9e-y/nKAKgLpIJPJRrArS3h1OBKIU0" |
When two weak ETags are a match, it indicates that the content is semantically equivalent. It might not always change when the content changes.
ETag does not need to be a hash
Even if we use a fast hashing algorithm such as SHA1, it takes time to generate a hash. Therefore, sometimes it might be easier to use something else instead of it.
In our application, every file has an id. We can use it to create an ETag. Since we no longer calculate a hash of a file, we can mark the ETag as weak.
users.controller.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
@Get(':userId/avatar') async getAvatar( @Param('userId', ParseIntPipe) userId: number, @Res({ passthrough: true }) response: Response, @Req() request: Request ) { const user = await this.usersService.getById(userId); const fileId = user.avatarId; if (!fileId) { throw new NotFoundException(); } const fileMetadata = await this.localFilesService.getFileById(user.avatarId); const pathOnDisk = join(process.cwd(), fileMetadata.path); const file = await readFile(pathOnDisk); const tag = `W/"file-id-${fileId}"`; response.set({ 'Content-Disposition': `inline; filename="${fileMetadata.filename}"`, 'Content-Type': fileMetadata.mimetype, ETag: tag }) if (request.headers['if-none-match'] === tag) { response.status(304) return; } return new StreamableFile(file); } |
The browser will always use the image from the cache with the above approach as long as it has the same id.
Even though we’ve marked the ETag as weak, it is up to us how do we handle it.
Automatically generated ETags in Express
Express creates ETags in some situations out of the box for us. Unfortunately, that does not happen when we use the StreamableFile class from NestJS. We omit the response.send method when we use readable streams and pipe them right into the response stream. Thanks to writing the logic of creating ETags, we now know that it usually requires us to create a content hash. This wouldn’t be possible when dealing with streams because Express starts sending the file before having all its content.
If you want to know more about streams, check out Node.js TypeScript #4. Paused and flowing modes of a readable stream
When we look under the hood of Express, we can see that it generates the ETag for us. Express can also take care of comparing the If-None-Match header for us.
users.controller.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
@Get(':userId/avatar') async getAvatar( @Param('userId', ParseIntPipe) userId: number, @Res() response: Response, @Req() request: Request ) { const user = await this.usersService.getById(userId); const fileId = user.avatarId; if (!fileId) { throw new NotFoundException(); } const fileMetadata = await this.localFilesService.getFileById(user.avatarId); const pathOnDisk = join(process.cwd(), fileMetadata.path); const file = await readFile(pathOnDisk); response.send(file); } |
When we do the above, we don’t omit the response.send method and allow Express to define the ETag automatically. By default, it generates weak ETags, but we can change that.
main.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; import { NestExpressApplication } from '@nestjs/platform-express'; async function bootstrap() { const app = await NestFactory.create<NestExpressApplication>(AppModule); app.set('etag', 'strong'); await app.listen(3000); } bootstrap(); |
To be able to call the app.set method, we need to use the NestExpressApplication interface.
We can also define our own function to generate the etag.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; import { NestExpressApplication } from '@nestjs/platform-express'; import * as etag from 'etag'; async function bootstrap() { const app = await NestFactory.create<NestExpressApplication>(AppModule, { bufferLogs: true, }); app.set('etag', (content: string | Buffer) => { return etag(content); }); await app.listen(3000); } bootstrap(); |
Summary
In this article, we’ve learned what ETag is and how to use it to our advantage. This included both writing the logic by ourselves and getting to know how we can rely on Express to do that for us. We’ve also learned that there are both strong and weak ETags and how to tell Express which one we want. Knowing how ETag works can help us improve the performance and decrease the data transmitted over the network.
