- 1. API with NestJS #1. Controllers, routing and the module structure
- 2. API with NestJS #2. Setting up a PostgreSQL database with TypeORM
- 3. API with NestJS #3. Authenticating users with bcrypt, Passport, JWT, and cookies
- 4. API with NestJS #4. Error handling and data validation
- 5. API with NestJS #5. Serializing the response with interceptors
- 6. API with NestJS #6. Looking into dependency injection and modules
- 7. API with NestJS #7. Creating relationships with Postgres and TypeORM
- 8. API with NestJS #8. Writing unit tests
- 9. API with NestJS #9. Testing services and controllers with integration tests
- 10. API with NestJS #10. Uploading public files to Amazon S3
- 11. API with NestJS #11. Managing private files with Amazon S3
- 12. API with NestJS #12. Introduction to Elasticsearch
- 13. API with NestJS #13. Implementing refresh tokens using JWT
- 14. API with NestJS #14. Improving performance of our Postgres database with indexes
- 15. API with NestJS #15. Defining transactions with PostgreSQL and TypeORM
- 16. API with NestJS #16. Using the array data type with PostgreSQL and TypeORM
- 17. API with NestJS #17. Offset and keyset pagination with PostgreSQL and TypeORM
- 18. API with NestJS #18. Exploring the idea of microservices
- 19. API with NestJS #19. Using RabbitMQ to communicate with microservices
- 20. API with NestJS #20. Communicating with microservices using the gRPC framework
- 21. API with NestJS #21. An introduction to CQRS
- 22. API with NestJS #22. Storing JSON with PostgreSQL and TypeORM
- 23. API with NestJS #23. Implementing in-memory cache to increase the performance
- 24. API with NestJS #24. Cache with Redis. Running the app in a Node.js cluster
- 25. API with NestJS #25. Sending scheduled emails with cron and Nodemailer
- 26. API with NestJS #26. Real-time chat with WebSockets
- 27. API with NestJS #27. Introduction to GraphQL. Queries, mutations, and authentication
- 28. API with NestJS #28. Dealing in the N + 1 problem in GraphQL
- 29. API with NestJS #29. Real-time updates with GraphQL subscriptions
- 30. API with NestJS #30. Scalar types in GraphQL
- 31. API with NestJS #31. Two-factor authentication
- 32. API with NestJS #32. Introduction to Prisma with PostgreSQL
- 33. API with NestJS #33. Managing PostgreSQL relationships with Prisma
- 34. API with NestJS #34. Handling CPU-intensive tasks with queues
- 35. API with NestJS #35. Using server-side sessions instead of JSON Web Tokens
- 36. API with NestJS #36. Introduction to Stripe with React
- 37. API with NestJS #37. Using Stripe to save credit cards for future use
- 38. API with NestJS #38. Setting up recurring payments via subscriptions with Stripe
- 39. API with NestJS #39. Reacting to Stripe events with webhooks
- 40. API with NestJS #40. Confirming the email address
- 41. API with NestJS #41. Verifying phone numbers and sending SMS messages with Twilio
- 42. API with NestJS #42. Authenticating users with Google
- 43. API with NestJS #43. Introduction to MongoDB
- 44. API with NestJS #44. Implementing relationships with MongoDB
- 45. API with NestJS #45. Virtual properties with MongoDB and Mongoose
- 46. API with NestJS #46. Managing transactions with MongoDB and Mongoose
- 47. API with NestJS #47. Implementing pagination with MongoDB and Mongoose
- 48. API with NestJS #48. Definining indexes with MongoDB and Mongoose
- 49. API with NestJS #49. Updating with PUT and PATCH with MongoDB and Mongoose
- 50. API with NestJS #50. Introduction to logging with the built-in logger and TypeORM
- 51. API with NestJS #51. Health checks with Terminus and Datadog
- 52. API with NestJS #52. Generating documentation with Compodoc and JSDoc
- 53. API with NestJS #53. Implementing soft deletes with PostgreSQL and TypeORM
- 54. API with NestJS #54. Storing files inside a PostgreSQL database
- 55. API with NestJS #55. Uploading files to the server
- 56. API with NestJS #56. Authorization with roles and claims
- 57. API with NestJS #57. Composing classes with the mixin pattern
- 58. API with NestJS #58. Using ETag to implement cache and save bandwidth
- 59. API with NestJS #59. Introduction to a monorepo with Lerna and Yarn workspaces
- 60. API with NestJS #60. The OpenAPI specification and Swagger
- 61. API with NestJS #61. Dealing with circular dependencies
- 62. API with NestJS #62. Introduction to MikroORM with PostgreSQL
- 63. API with NestJS #63. Relationships with PostgreSQL and MikroORM
- 64. API with NestJS #64. Transactions with PostgreSQL and MikroORM
- 65. API with NestJS #65. Implementing soft deletes using MikroORM and filters
- 66. API with NestJS #66. Improving PostgreSQL performance with indexes using MikroORM
- 67. API with NestJS #67. Migrating to TypeORM 0.3
- 68. API with NestJS #68. Interacting with the application through REPL
- 69. API with NestJS #69. Database migrations with TypeORM
- 70. API with NestJS #70. Defining dynamic modules
- 71. API with NestJS #71. Introduction to feature flags
- 72. API with NestJS #72. Working with PostgreSQL using raw SQL queries
- 73. API with NestJS #73. One-to-one relationships with raw SQL queries
- 74. API with NestJS #74. Designing many-to-one relationships using raw SQL queries
- 75. API with NestJS #75. Many-to-many relationships using raw SQL queries
- 76. API with NestJS #76. Working with transactions using raw SQL queries
- 77. API with NestJS #77. Offset and keyset pagination with raw SQL queries
- 78. API with NestJS #78. Generating statistics using aggregate functions in raw SQL
- 79. API with NestJS #79. Implementing searching with pattern matching and raw SQL
- 80. API with NestJS #80. Updating entities with PUT and PATCH using raw SQL queries
- 81. API with NestJS #81. Soft deletes with raw SQL queries
- 82. API with NestJS #82. Introduction to indexes with raw SQL queries
- 83. API with NestJS #83. Text search with tsvector and raw SQL
- 84. API with NestJS #84. Implementing filtering using subqueries with raw SQL
- 85. API with NestJS #85. Defining constraints with raw SQL
- 86. API with NestJS #86. Logging with the built-in logger when using raw SQL
- 87. API with NestJS #87. Writing unit tests in a project with raw SQL
- 88. API with NestJS #88. Testing a project with raw SQL using integration tests
- 89. API with NestJS #89. Replacing Express with Fastify
- 90. API with NestJS #90. Using various types of SQL joins
- 91. API with NestJS #91. Dockerizing a NestJS API with Docker Compose
- 92. API with NestJS #92. Increasing the developer experience with Docker Compose
- 93. API with NestJS #93. Deploying a NestJS app with Amazon ECS and RDS
- 94. API with NestJS #94. Deploying multiple instances on AWS with a load balancer
- 95. API with NestJS #95. CI/CD with Amazon ECS and GitHub Actions
- 96. API with NestJS #96. Running unit tests with CI/CD and GitHub Actions
- 97. API with NestJS #97. Introduction to managing logs with Amazon CloudWatch
- 98. API with NestJS #98. Health checks with Terminus and Amazon ECS
- 99. API with NestJS #99. Scaling the number of application instances with Amazon ECS
- 100. API with NestJS #100. The HTTPS protocol with Route 53 and AWS Certificate Manager
- 101. API with NestJS #101. Managing sensitive data using the AWS Secrets Manager
- 102. API with NestJS #102. Writing unit tests with Prisma
- 103. API with NestJS #103. Integration tests with Prisma
- 104. API with NestJS #104. Writing transactions with Prisma
- 105. API with NestJS #105. Implementing soft deletes with Prisma and middleware
- 106. API with NestJS #106. Improving performance through indexes with Prisma
- 107. API with NestJS #107. Offset and keyset pagination with Prisma
- 108. API with NestJS #108. Date and time with Prisma and PostgreSQL
- 109. API with NestJS #109. Arrays with PostgreSQL and Prisma
- 110. API with NestJS #110. Managing JSON data with PostgreSQL and Prisma
- 111. API with NestJS #111. Constraints with PostgreSQL and Prisma
- 112. API with NestJS #112. Serializing the response with Prisma
- 113. API with NestJS #113. Logging with Prisma
- 114. API with NestJS #114. Modifying data using PUT and PATCH methods with Prisma
- 115. API with NestJS #115. Database migrations with Prisma
- 116. API with NestJS #116. REST API versioning
- 117. API with NestJS #117. CORS – Cross-Origin Resource Sharing
- 118. API with NestJS #118. Uploading and streaming videos
- 119. API with NestJS #119. Type-safe SQL queries with Kysely and PostgreSQL
- 120. API with NestJS #120. One-to-one relationships with the Kysely query builder
- 121. API with NestJS #121. Many-to-one relationships with PostgreSQL and Kysely
The reality of software projects is that people sometimes come and go. Therefore, the bigger our application is, the higher value we put on the ability to more easily introduce new teammates into the codebase. One of the ways to improve this process is to create documentation. This way, we can accumulate knowledge even if the people that wrote the code are no longer around and can’t explain their thought process in person.
The main issue is that writing and maintaining documentation takes valuable time. Since we could spend it on writing the actual code, it is sometimes difficult to justify it to the business side of our project. After all, time is money. Writing documentation can save us time in the long run, though. Fortunately, some tools can make writing documentation more manageable and less time-consuming.
An interesting fact about NestJS is that it shares a considerable chunk of the approach to the code structure with Angular. Because of that, a tool called Compodoc made with Angular in mind works with NestJS applications too.
Introducing Compodoc
Compodoc aims to generate the documentation for our project. It is open-source and can work offline. While it automatically creates the NestJS documentation, there are many ways to expand and customize it.
To start working with Compodoc, we first need to install it.
|
1 |
npm install @compodoc/compodoc |
A fitting way to run it is to add it to the scripts in our package.json:
package.json
|
1 2 3 4 5 |
"scripts": { "start": "nest start", "documentation:serve": "npx @compodoc/compodoc -p tsconfig.json --serve", // ... }, |
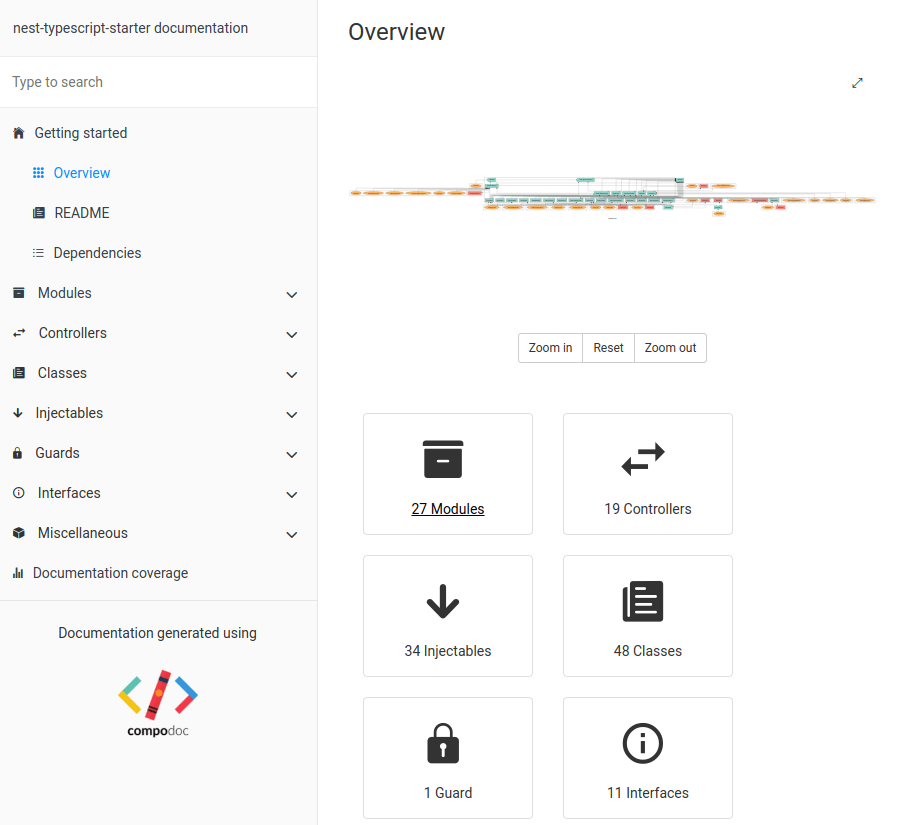
Thanks to adding the -serve, Compodoc generates the HTML files with our NestJS documentation and serves it at http://localhost:8080.
There are other flags that you might find useful. Type npx @compodoc/compodoc -help for a full list. For example, we can use --theme to choose one of the available themes.

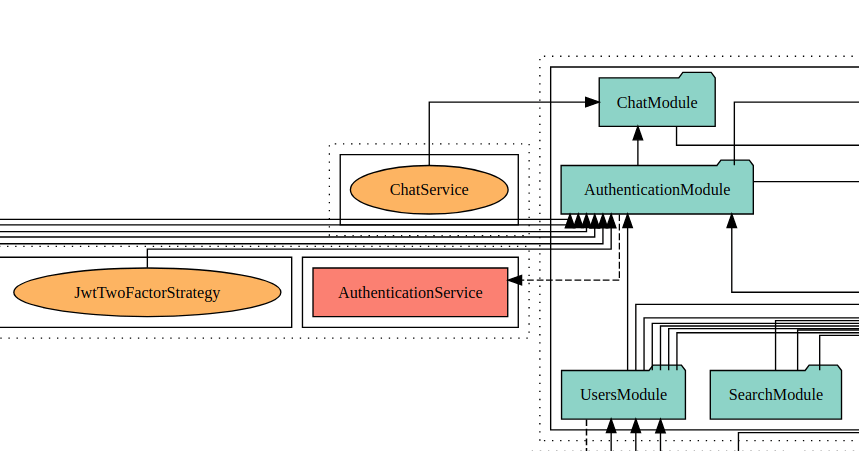
The cool thing that we see right away in the project overview is a visual representation of our whole architecture with our modules and services. If our project is big, it can help get a better grasp of the code structure and how various modules work with each other.

Documenting individual files
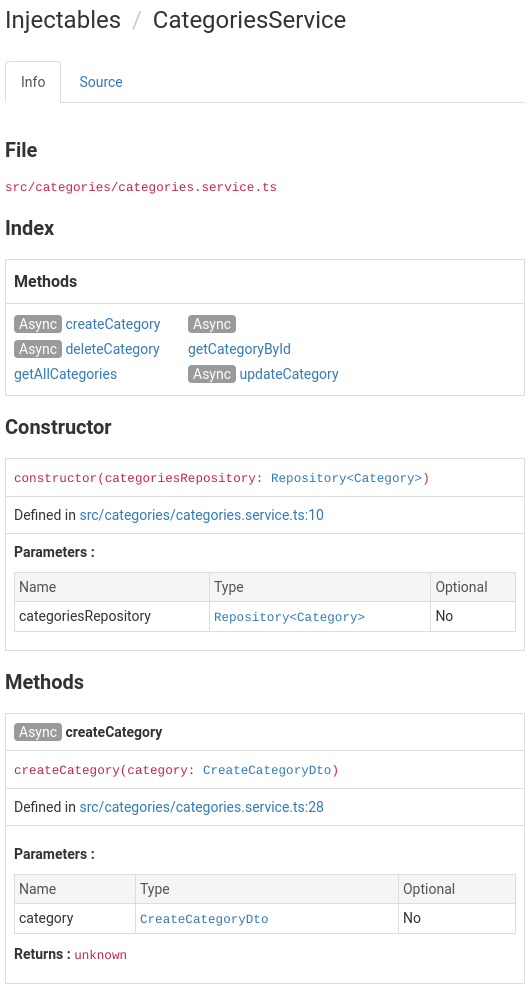
An interesting thing about Compodoc is that it analyzes not only modules and their dependencies but also individual files.

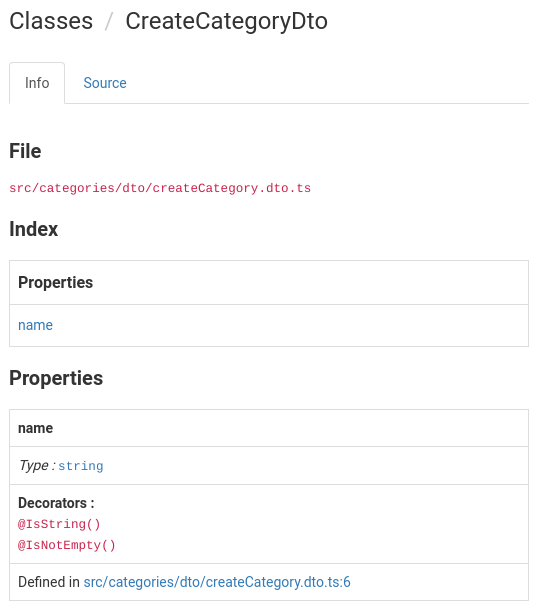
Fortunately, it can interpret our TypeScript code along with the information about the types. So, for example, we can click on CreateCategoryDto above. This way, we can get more details about the argument of the createCategory method.

Providing additional information with JSDoc
While Compodoc can analyze our TypeScript code, we can help it by using the JSDoc markup language. It is a well-known way of writing comments in our code that various tools and IDEs can understand and support.
|
1 2 3 4 5 6 |
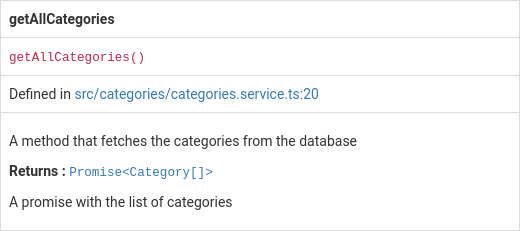
/** * A method that fetches the categories from the database */ getAllCategories() { return this.categoriesRepository.find({ relations: ['posts'] }); } |
Compodoc supports the following tags from JSDoc:
@returns
With the @returns tag, we can provide the return type of a method and describe it. However, since we use TypeScript, we can use it to define the return type instead.
|
1 2 3 4 5 6 7 |
/** * A method that fetches the categories from the database * @returns A promise with the list of categories */ getAllCategories(): Promise<Category[]> { return this.categoriesRepository.find({ relations: ['posts'] }); } |

@param
By using the @param tag, we provide the type of the argument and additional description. Again, we can use TypeScript to define the type of the argument.
|
1 2 3 4 5 6 7 8 9 10 |
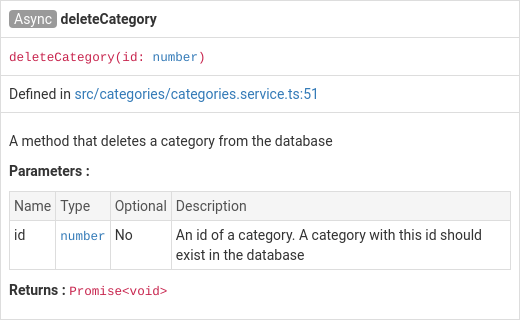
/** * A method that deletes a category from the database * @param id An id of a category. A category with this id should exist in the database */ async deleteCategory(id: number): Promise<void> { const deleteResponse = await this.categoriesRepository.delete(id); if (!deleteResponse.affected) { throw new CategoryNotFoundException(id); } } |

@ignore
With the @ignore tag, we can indicate that some parts of our code should not be presented in the documentation. A good example can be the constructor method:
|
1 2 3 4 5 6 7 |
/** * @ignore */ constructor( @InjectRepository(Category) private categoriesRepository: Repository<Category> ) {} |
We can use the @ignore not only with methods, but also with whole classes.
@deprecated
With the above tag, we can mark a method or a class as deprecated.
|
1 2 3 4 5 6 |
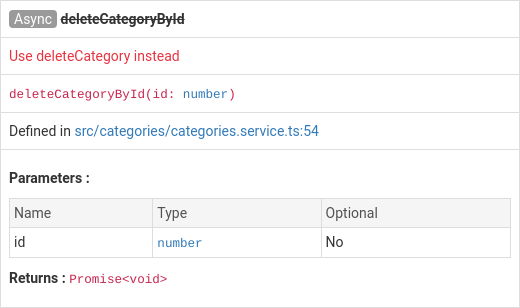
/** * @deprecated Use deleteCategory instead */ async deleteCategoryById(id: number): Promise<void> { return this.deleteCategory(id); } |

@link
We can use @link to provide an anchor to other parts of our documentation or an external URL.
|
1 2 3 4 5 6 7 8 9 10 11 |
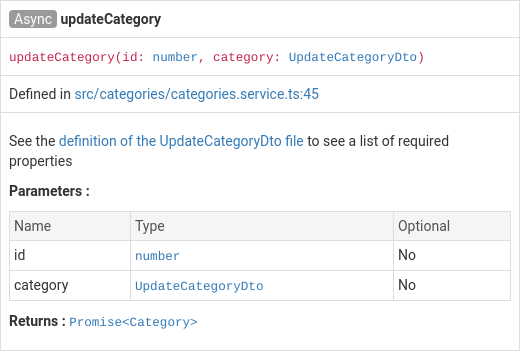
/** * See the [definition of the UpdateCategoryDto file]{@link UpdateCategoryDto} to see a list of required properties */ async updateCategory(id: number, category: UpdateCategoryDto): Promise<Category> { await this.categoriesRepository.update(id, category); const updatedCategory = await this.categoriesRepository.findOne(id, { relations: ['posts'] }); if (updatedCategory) { return updatedCategory } throw new CategoryNotFoundException(id); } |

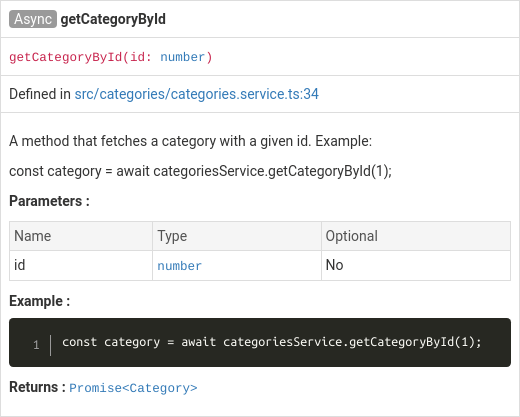
@example
With the above tag, we can provide a code example that will be displayed in the documentation.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/** * A method that fetches a category with a given id. Example: * @example * const category = await categoriesService.getCategoryById(1); */ async getCategoryById(id: number): Promise<Category> { const category = await this.categoriesRepository.findOne(id, { relations: ['posts'] }); if (category) { return category; } throw new CategoryNotFoundException(id); } |

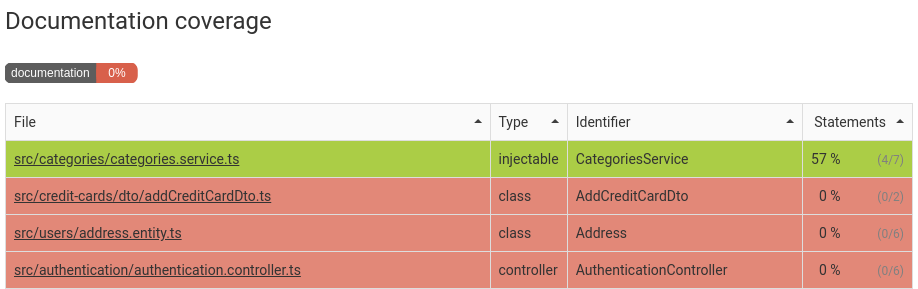
Documentation coverage
If you want to enforce the documentation to be written, you might find the documentation coverage to be valuable. With it, we can verify how much of our code is documented.
Compodoc doesn’t take private functions into account when calculating the coverage.

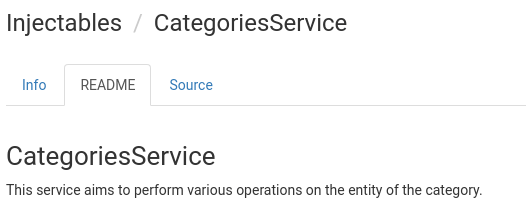
Documenting a file using markdown
Sometimes we might feel that documenting by placing the comments next to the code is not enough to paint a complete picture of our code. Thankfully, Compodoc supports creating documentations through markdown files. We need to place a markdown file next to the file we want to document and use the .md extension.
categories.service.md
|
1 2 3 |
# CategoriesService This service aims to perform various operations on the entity of the category. |
Compodoc adds a new tab that we can click on to view our markdown when we do that.

Summary
In this article, we’ve gone through the idea of generating NestJS documentation with Compodoc. We’ve also learned how to customize it with JSDoc and use markdown. When we run the script, Compodoc creates a documentation directory that we can commit to our repository. Thanks to that, we can not only serve the documentation locally but also deploy it. All of the above make Compodoc a valuable tool to create and view the NestJS documentation of our application.

Will there be follow-up articles? I want to learn more
I appreciate it
Can we protect this doc with some kind of authorization like Swagger, where you have to insert a token to use other APIs aside from the login API?
Because we let our staging environment public so other third party front-end developers can use the swagger without accessing our backend code.