- 1. API with NestJS #1. Controllers, routing and the module structure
- 2. API with NestJS #2. Setting up a PostgreSQL database with TypeORM
- 3. API with NestJS #3. Authenticating users with bcrypt, Passport, JWT, and cookies
- 4. API with NestJS #4. Error handling and data validation
- 5. API with NestJS #5. Serializing the response with interceptors
- 6. API with NestJS #6. Looking into dependency injection and modules
- 7. API with NestJS #7. Creating relationships with Postgres and TypeORM
- 8. API with NestJS #8. Writing unit tests
- 9. API with NestJS #9. Testing services and controllers with integration tests
- 10. API with NestJS #10. Uploading public files to Amazon S3
- 11. API with NestJS #11. Managing private files with Amazon S3
- 12. API with NestJS #12. Introduction to Elasticsearch
- 13. API with NestJS #13. Implementing refresh tokens using JWT
- 14. API with NestJS #14. Improving performance of our Postgres database with indexes
- 15. API with NestJS #15. Defining transactions with PostgreSQL and TypeORM
- 16. API with NestJS #16. Using the array data type with PostgreSQL and TypeORM
- 17. API with NestJS #17. Offset and keyset pagination with PostgreSQL and TypeORM
- 18. API with NestJS #18. Exploring the idea of microservices
- 19. API with NestJS #19. Using RabbitMQ to communicate with microservices
- 20. API with NestJS #20. Communicating with microservices using the gRPC framework
- 21. API with NestJS #21. An introduction to CQRS
- 22. API with NestJS #22. Storing JSON with PostgreSQL and TypeORM
- 23. API with NestJS #23. Implementing in-memory cache to increase the performance
- 24. API with NestJS #24. Cache with Redis. Running the app in a Node.js cluster
- 25. API with NestJS #25. Sending scheduled emails with cron and Nodemailer
- 26. API with NestJS #26. Real-time chat with WebSockets
- 27. API with NestJS #27. Introduction to GraphQL. Queries, mutations, and authentication
- 28. API with NestJS #28. Dealing in the N + 1 problem in GraphQL
- 29. API with NestJS #29. Real-time updates with GraphQL subscriptions
- 30. API with NestJS #30. Scalar types in GraphQL
- 31. API with NestJS #31. Two-factor authentication
- 32. API with NestJS #32. Introduction to Prisma with PostgreSQL
- 33. API with NestJS #33. Managing PostgreSQL relationships with Prisma
- 34. API with NestJS #34. Handling CPU-intensive tasks with queues
- 35. API with NestJS #35. Using server-side sessions instead of JSON Web Tokens
- 36. API with NestJS #36. Introduction to Stripe with React
- 37. API with NestJS #37. Using Stripe to save credit cards for future use
- 38. API with NestJS #38. Setting up recurring payments via subscriptions with Stripe
- 39. API with NestJS #39. Reacting to Stripe events with webhooks
- 40. API with NestJS #40. Confirming the email address
- 41. API with NestJS #41. Verifying phone numbers and sending SMS messages with Twilio
- 42. API with NestJS #42. Authenticating users with Google
- 43. API with NestJS #43. Introduction to MongoDB
- 44. API with NestJS #44. Implementing relationships with MongoDB
- 45. API with NestJS #45. Virtual properties with MongoDB and Mongoose
- 46. API with NestJS #46. Managing transactions with MongoDB and Mongoose
- 47. API with NestJS #47. Implementing pagination with MongoDB and Mongoose
- 48. API with NestJS #48. Definining indexes with MongoDB and Mongoose
- 49. API with NestJS #49. Updating with PUT and PATCH with MongoDB and Mongoose
- 50. API with NestJS #50. Introduction to logging with the built-in logger and TypeORM
- 51. API with NestJS #51. Health checks with Terminus and Datadog
- 52. API with NestJS #52. Generating documentation with Compodoc and JSDoc
- 53. API with NestJS #53. Implementing soft deletes with PostgreSQL and TypeORM
- 54. API with NestJS #54. Storing files inside a PostgreSQL database
- 55. API with NestJS #55. Uploading files to the server
- 56. API with NestJS #56. Authorization with roles and claims
- 57. API with NestJS #57. Composing classes with the mixin pattern
- 58. API with NestJS #58. Using ETag to implement cache and save bandwidth
- 59. API with NestJS #59. Introduction to a monorepo with Lerna and Yarn workspaces
- 60. API with NestJS #60. The OpenAPI specification and Swagger
- 61. API with NestJS #61. Dealing with circular dependencies
- 62. API with NestJS #62. Introduction to MikroORM with PostgreSQL
- 63. API with NestJS #63. Relationships with PostgreSQL and MikroORM
- 64. API with NestJS #64. Transactions with PostgreSQL and MikroORM
- 65. API with NestJS #65. Implementing soft deletes using MikroORM and filters
- 66. API with NestJS #66. Improving PostgreSQL performance with indexes using MikroORM
- 67. API with NestJS #67. Migrating to TypeORM 0.3
- 68. API with NestJS #68. Interacting with the application through REPL
- 69. API with NestJS #69. Database migrations with TypeORM
- 70. API with NestJS #70. Defining dynamic modules
- 71. API with NestJS #71. Introduction to feature flags
- 72. API with NestJS #72. Working with PostgreSQL using raw SQL queries
- 73. API with NestJS #73. One-to-one relationships with raw SQL queries
- 74. API with NestJS #74. Designing many-to-one relationships using raw SQL queries
- 75. API with NestJS #75. Many-to-many relationships using raw SQL queries
- 76. API with NestJS #76. Working with transactions using raw SQL queries
- 77. API with NestJS #77. Offset and keyset pagination with raw SQL queries
- 78. API with NestJS #78. Generating statistics using aggregate functions in raw SQL
- 79. API with NestJS #79. Implementing searching with pattern matching and raw SQL
- 80. API with NestJS #80. Updating entities with PUT and PATCH using raw SQL queries
- 81. API with NestJS #81. Soft deletes with raw SQL queries
- 82. API with NestJS #82. Introduction to indexes with raw SQL queries
- 83. API with NestJS #83. Text search with tsvector and raw SQL
- 84. API with NestJS #84. Implementing filtering using subqueries with raw SQL
- 85. API with NestJS #85. Defining constraints with raw SQL
- 86. API with NestJS #86. Logging with the built-in logger when using raw SQL
- 87. API with NestJS #87. Writing unit tests in a project with raw SQL
- 88. API with NestJS #88. Testing a project with raw SQL using integration tests
- 89. API with NestJS #89. Replacing Express with Fastify
- 90. API with NestJS #90. Using various types of SQL joins
- 91. API with NestJS #91. Dockerizing a NestJS API with Docker Compose
- 92. API with NestJS #92. Increasing the developer experience with Docker Compose
- 93. API with NestJS #93. Deploying a NestJS app with Amazon ECS and RDS
- 94. API with NestJS #94. Deploying multiple instances on AWS with a load balancer
- 95. API with NestJS #95. CI/CD with Amazon ECS and GitHub Actions
- 96. API with NestJS #96. Running unit tests with CI/CD and GitHub Actions
- 97. API with NestJS #97. Introduction to managing logs with Amazon CloudWatch
- 98. API with NestJS #98. Health checks with Terminus and Amazon ECS
- 99. API with NestJS #99. Scaling the number of application instances with Amazon ECS
- 100. API with NestJS #100. The HTTPS protocol with Route 53 and AWS Certificate Manager
- 101. API with NestJS #101. Managing sensitive data using the AWS Secrets Manager
- 102. API with NestJS #102. Writing unit tests with Prisma
- 103. API with NestJS #103. Integration tests with Prisma
- 104. API with NestJS #104. Writing transactions with Prisma
- 105. API with NestJS #105. Implementing soft deletes with Prisma and middleware
- 106. API with NestJS #106. Improving performance through indexes with Prisma
- 107. API with NestJS #107. Offset and keyset pagination with Prisma
- 108. API with NestJS #108. Date and time with Prisma and PostgreSQL
- 109. API with NestJS #109. Arrays with PostgreSQL and Prisma
- 110. API with NestJS #110. Managing JSON data with PostgreSQL and Prisma
- 111. API with NestJS #111. Constraints with PostgreSQL and Prisma
- 112. API with NestJS #112. Serializing the response with Prisma
- 113. API with NestJS #113. Logging with Prisma
- 114. API with NestJS #114. Modifying data using PUT and PATCH methods with Prisma
- 115. API with NestJS #115. Database migrations with Prisma
- 116. API with NestJS #116. REST API versioning
- 117. API with NestJS #117. CORS – Cross-Origin Resource Sharing
- 118. API with NestJS #118. Uploading and streaming videos
- 119. API with NestJS #119. Type-safe SQL queries with Kysely and PostgreSQL
- 120. API with NestJS #120. One-to-one relationships with the Kysely query builder
- 121. API with NestJS #121. Many-to-one relationships with PostgreSQL and Kysely
In this series, we’ve implemented a few different ways of charging our users using Stripe. So far, all of those cases have included single payments. With Stripe, we can also set up recurring payments using subscriptions.
Recurring payments are a popular approach nowadays in many businesses. The users save a credit card and get billed once a month, for example. In return, they get access to the platform, such as a streaming service, for example. Since it is a common use case, it is definitely worth looking into.
Creating a product
To create a subscription, we first need to define a product. While we can do it through the API, we only need a single product for our whole application for now. Since that’s the case, we can do that through the Products dashboard.
When we click on the “Add product” button, we need to provide some basic product information. In our case, the product name is the “Monthly plan”.

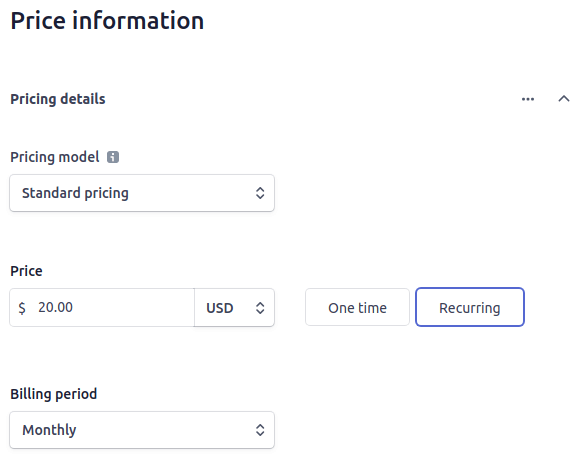
The second important thing is the price information.

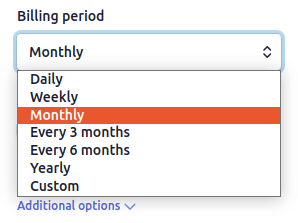
Since we want to implement subscriptions, we choose a recurring price billed monthly. There are more options to choose out from, though.

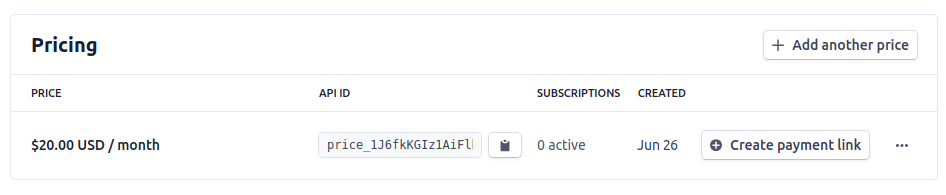
When we finish creating a product, Stripe redirects us to the details page. Here, we can see the information about the product we’ve just created.
The crucial part, for now, is the pricing section.

Above, we can see the id of the price we’ve set up. We need it to create subscriptions. The most straightforward way of referring to it would be to save it in the environment variables.
app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import { Module } from '@nestjs/common'; import { ConfigModule } from '@nestjs/config'; import * as Joi from '@hapi/joi'; @Module({ imports: [ ConfigModule.forRoot({ validationSchema: Joi.object({ MONTHLY_SUBSCRIPTION_PRICE_ID: Joi.string(), // ... }) }), // ... ], controllers: [], providers: [], }) export class AppModule {} |
.env
|
1 2 |
MONTHLY_SUBSCRIPTION_PRICE_ID=price_... # ... |
Managing subscriptions
To create a subscription for customers, they need to have a default payment method chosen.
Choosing a default payment method
In the previous part of this series, we’ve implemented the feature of saving credit cards. Now, we need to add the option to choose one of them as the default payment method. For that, we need to update the customer’s information.
stripe.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
import { Injectable } from '@nestjs/common'; import { ConfigService } from '@nestjs/config'; import Stripe from 'stripe'; import StripeError from '../utils/stripeError.enum'; @Injectable() export default class StripeService { private stripe: Stripe; constructor( private configService: ConfigService ) { this.stripe = new Stripe(configService.get('STRIPE_SECRET_KEY'), { apiVersion: '2020-08-27', }); } public async setDefaultCreditCard(paymentMethodId: string, customerId: string) { try { return await this.stripe.customers.update(customerId, { invoice_settings: { default_payment_method: paymentMethodId } }) } catch (error) { if (error?.type === StripeError.InvalidRequest) { throw new BadRequestException('Wrong credit card chosen'); } throw new InternalServerErrorException(); } } // ... } |
stripeError.enum.ts
|
1 2 3 4 5 |
enum StripeError { InvalidRequest = 'StripeInvalidRequestError' } export default StripeError; |
Above, we handle a case in which a non-existent payment method is chosen or the one that belongs to another customer.
We also need to add a new route to our CreditCardsController.
creditCards.controller.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import { Body, Controller, Post, Req, UseGuards, Get, HttpCode } from '@nestjs/common'; import JwtAuthenticationGuard from '../authentication/jwt-authentication.guard'; import RequestWithUser from '../authentication/requestWithUser.interface'; import StripeService from '../stripe/stripe.service'; import SetDefaultCreditCardDto from './dto/setDefaultCreditCard.dto'; @Controller('credit-cards') export default class CreditCardsController { constructor( private readonly stripeService: StripeService ) {} @Post('default') @HttpCode(200) @UseGuards(JwtAuthenticationGuard) async setDefaultCard(@Body() creditCard: SetDefaultCreditCardDto, @Req() request: RequestWithUser) { await this.stripeService.setDefaultCreditCard(creditCard.paymentMethodId, request.user.stripeCustomerId); } // ... } |
setDefaultCreditCard.dto.ts
|
1 2 3 4 5 6 7 8 9 |
import { IsString, IsNotEmpty } from 'class-validator'; export class SetDefaultCreditCardDto { @IsString() @IsNotEmpty() paymentMethodId: string; } export default SetDefaultCreditCardDto; |
When the customers have the default payment method chosen, we can create a subscription for them.
Creating subscriptions
To manage subscriptions, we first need to create a few methods in our StripeService:
stripe.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import { Injectable, BadRequestException, InternalServerErrorException } from '@nestjs/common'; import StripeError from '../utils/stripeError.enum'; @Injectable() export default class StripeService { // ... public async createSubscription(priceId: string, customerId: string,) { try { return await this.stripe.subscriptions.create({ customer: customerId, items: [ { price: priceId } ] }) } catch (error) { if (error?.code === StripeError.ResourceMissing) { throw new BadRequestException('Credit card not set up'); } throw new InternalServerErrorException(); } } public async listSubscriptions(priceId: string, customerId: string,) { return this.stripe.subscriptions.list({ customer: customerId, price: priceId }) } } |
stripeError.enum.ts
|
1 2 3 4 5 6 |
enum StripeError { InvalidRequest = 'StripeInvalidRequestError', ResourceMissing = 'resource_missing', } export default StripeError; |
The two methods above are quite low-level. To manage our monthly subscriptions, let’s create the SubscriptionsService:
subscriptions.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
import { BadRequestException, Injectable, NotFoundException } from '@nestjs/common'; import StripeService from '../stripe/stripe.service'; import { ConfigService } from '@nestjs/config'; @Injectable() export default class SubscriptionsService { constructor( private readonly stripeService: StripeService, private readonly configService: ConfigService ) {} public async createMonthlySubscription(customerId: string) { const priceId = this.configService.get('MONTHLY_SUBSCRIPTION_PRICE_ID'); const subscriptions = await this.stripeService.listSubscriptions(priceId, customerId); if (subscriptions.data.length) { throw new BadRequestException('Customer already subscribed'); } return this.stripeService.createSubscription(priceId, customerId); } public async getMonthlySubscription(customerId: string) { const priceId = this.configService.get('MONTHLY_SUBSCRIPTION_PRICE_ID'); const subscriptions = await this.stripeService.listSubscriptions(priceId, customerId); if (!subscriptions.data.length) { return new NotFoundException('Customer not subscribed'); } return subscriptions.data[0]; } } |
With the above logic, we allow the customers to subscribe only once and prevent Stripe from charged them too many times. The last part is to create the SubscriptionsController:
subscriptions.controller.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { Controller, Post, Req, UseGuards, Get } from '@nestjs/common'; import JwtAuthenticationGuard from '../authentication/jwt-authentication.guard'; import RequestWithUser from '../authentication/requestWithUser.interface'; import SubscriptionsService from './subscriptions.service'; @Controller('subscriptions') export default class SubscriptionsController { constructor( private readonly subscriptionsService: SubscriptionsService ) {} @Post('monthly') @UseGuards(JwtAuthenticationGuard) async createMonthlySubscription(@Req() request: RequestWithUser) { return this.subscriptionsService.createMonthlySubscription(request.user.stripeCustomerId); } @Get('monthly') @UseGuards(JwtAuthenticationGuard) async getMonthlySubscription(@Req() request: RequestWithUser) { return this.subscriptionsService.getMonthlySubscription(request.user.stripeCustomerId); } } |
Confirming subscription payments
When we go to the testing page in Stripe documentation, we can see many different testing cards to cover different cases. Some of them require additional authentication when performing payments. Let’s use the /subscriptions/monthly route that we’ve created to check the details of the created subscription.

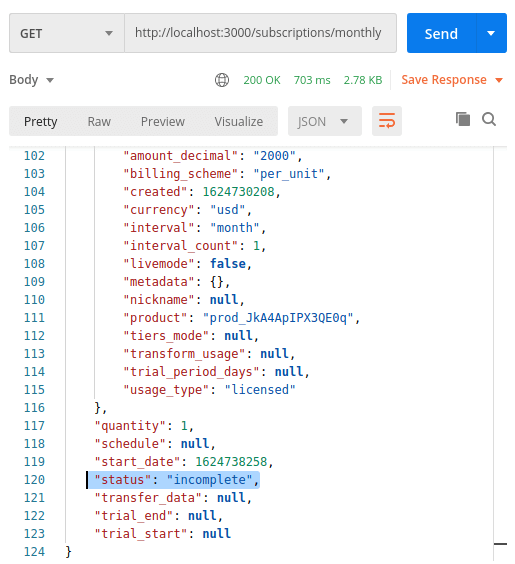
If we see that our subscription is incomplete it means that it might require payment. Aside from the status, the Subscription also contains the latest_invoice property, which is an id.
We can pass additional properties to the stripe.subscriptions.list method to change the id to the object.
|
1 2 3 4 5 6 7 |
public async listSubscriptions(priceId: string, customerId: string,) { return this.stripe.subscriptions.list({ customer: customerId, price: priceId, expand: ['data.latest_invoice', 'data.latest_invoice.payment_intent'] }) } |
Now, our /subscriptions/monthly endpoint responds with the details about the latest invoice, including the payment intent.
We could create separate endpoints to get the details of the invoices payment intents instead. Now, our endpoint responds with a lot of data that might not be needed. It would be a good idea to map the response from Stripe and remove unnecessary properties.
One of the properties of the payment intent is the client_secret. If the subscription status is incomplete, we need to use it on the frontend so that the user can authorize the payment.
useSubscriptionsConfirmation.tsx
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import { CardElement, useStripe } from '@stripe/react-stripe-js'; function useSubscriptionConfirmation() { const stripe = useStripe(); const confirmSubscription = async () => { const subscriptionResponse = await fetch(`${process.env.REACT_APP_API_URL}/subscriptions/monthly`, { method: 'GET', credentials: 'include', headers: { 'Content-Type': 'application/json' }, }) const subscriptionResponseJson = await subscriptionResponse.json(); if (subscriptionResponseJson.status == 'incomplete') { const secret = subscriptionResponseJson.latest_invoice.payment_intent.client_secret; await stripe?.confirmCardPayment(secret); } }; return { confirmSubscription } } export default useSubscriptionConfirmation; |
When we try to confirm the payment, there is a chance that Stripe prompts the user for payment confirmation.

Creating subscriptions with trial periods
We can create a subscription with a customer with a free trial period. To do that, we can use the trial_period_days property.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
public async createSubscription(priceId: string, customerId: string,) { try { return await this.stripe.subscriptions.create({ customer: customerId, items: [ { price: priceId } ], trial_period_days: 30 }) } catch (error) { if (error?.code === StripeError.ResourceMissing) { throw new BadRequestException('Credit card not set up'); } throw new InternalServerErrorException(); } } |
When we do that, an invoice is still created, but for zero dollars. Once the trial is up, Stripe generates a new invoice. Three days before this happens, Stripe sends an event to our webhook endpoint. Using webhooks is a broad topic, and we will cover it separately.
Summary
In this article, we’ve implemented subscriptions into our application. To do that, we’ve had to create a product that requires a periodical charge. We’ve also implemented a way for the users to set up their default payment method and subscribe. We’ve also covered cases such as confirming payments for subscriptions and trial periods. There is still more to cover when it comes to Stripe, so stay tuned!