- 1. API with NestJS #1. Controllers, routing and the module structure
- 2. API with NestJS #2. Setting up a PostgreSQL database with TypeORM
- 3. API with NestJS #3. Authenticating users with bcrypt, Passport, JWT, and cookies
- 4. API with NestJS #4. Error handling and data validation
- 5. API with NestJS #5. Serializing the response with interceptors
- 6. API with NestJS #6. Looking into dependency injection and modules
- 7. API with NestJS #7. Creating relationships with Postgres and TypeORM
- 8. API with NestJS #8. Writing unit tests
- 9. API with NestJS #9. Testing services and controllers with integration tests
- 10. API with NestJS #10. Uploading public files to Amazon S3
- 11. API with NestJS #11. Managing private files with Amazon S3
- 12. API with NestJS #12. Introduction to Elasticsearch
- 13. API with NestJS #13. Implementing refresh tokens using JWT
- 14. API with NestJS #14. Improving performance of our Postgres database with indexes
- 15. API with NestJS #15. Defining transactions with PostgreSQL and TypeORM
- 16. API with NestJS #16. Using the array data type with PostgreSQL and TypeORM
- 17. API with NestJS #17. Offset and keyset pagination with PostgreSQL and TypeORM
- 18. API with NestJS #18. Exploring the idea of microservices
- 19. API with NestJS #19. Using RabbitMQ to communicate with microservices
- 20. API with NestJS #20. Communicating with microservices using the gRPC framework
- 21. API with NestJS #21. An introduction to CQRS
- 22. API with NestJS #22. Storing JSON with PostgreSQL and TypeORM
- 23. API with NestJS #23. Implementing in-memory cache to increase the performance
- 24. API with NestJS #24. Cache with Redis. Running the app in a Node.js cluster
- 25. API with NestJS #25. Sending scheduled emails with cron and Nodemailer
- 26. API with NestJS #26. Real-time chat with WebSockets
- 27. API with NestJS #27. Introduction to GraphQL. Queries, mutations, and authentication
- 28. API with NestJS #28. Dealing in the N + 1 problem in GraphQL
- 29. API with NestJS #29. Real-time updates with GraphQL subscriptions
- 30. API with NestJS #30. Scalar types in GraphQL
- 31. API with NestJS #31. Two-factor authentication
- 32. API with NestJS #32. Introduction to Prisma with PostgreSQL
- 33. API with NestJS #33. Managing PostgreSQL relationships with Prisma
- 34. API with NestJS #34. Handling CPU-intensive tasks with queues
- 35. API with NestJS #35. Using server-side sessions instead of JSON Web Tokens
- 36. API with NestJS #36. Introduction to Stripe with React
- 37. API with NestJS #37. Using Stripe to save credit cards for future use
- 38. API with NestJS #38. Setting up recurring payments via subscriptions with Stripe
- 39. API with NestJS #39. Reacting to Stripe events with webhooks
- 40. API with NestJS #40. Confirming the email address
- 41. API with NestJS #41. Verifying phone numbers and sending SMS messages with Twilio
- 42. API with NestJS #42. Authenticating users with Google
- 43. API with NestJS #43. Introduction to MongoDB
- 44. API with NestJS #44. Implementing relationships with MongoDB
- 45. API with NestJS #45. Virtual properties with MongoDB and Mongoose
- 46. API with NestJS #46. Managing transactions with MongoDB and Mongoose
- 47. API with NestJS #47. Implementing pagination with MongoDB and Mongoose
- 48. API with NestJS #48. Definining indexes with MongoDB and Mongoose
- 49. API with NestJS #49. Updating with PUT and PATCH with MongoDB and Mongoose
- 50. API with NestJS #50. Introduction to logging with the built-in logger and TypeORM
- 51. API with NestJS #51. Health checks with Terminus and Datadog
- 52. API with NestJS #52. Generating documentation with Compodoc and JSDoc
- 53. API with NestJS #53. Implementing soft deletes with PostgreSQL and TypeORM
- 54. API with NestJS #54. Storing files inside a PostgreSQL database
- 55. API with NestJS #55. Uploading files to the server
- 56. API with NestJS #56. Authorization with roles and claims
- 57. API with NestJS #57. Composing classes with the mixin pattern
- 58. API with NestJS #58. Using ETag to implement cache and save bandwidth
- 59. API with NestJS #59. Introduction to a monorepo with Lerna and Yarn workspaces
- 60. API with NestJS #60. The OpenAPI specification and Swagger
- 61. API with NestJS #61. Dealing with circular dependencies
- 62. API with NestJS #62. Introduction to MikroORM with PostgreSQL
- 63. API with NestJS #63. Relationships with PostgreSQL and MikroORM
- 64. API with NestJS #64. Transactions with PostgreSQL and MikroORM
- 65. API with NestJS #65. Implementing soft deletes using MikroORM and filters
- 66. API with NestJS #66. Improving PostgreSQL performance with indexes using MikroORM
- 67. API with NestJS #67. Migrating to TypeORM 0.3
- 68. API with NestJS #68. Interacting with the application through REPL
- 69. API with NestJS #69. Database migrations with TypeORM
- 70. API with NestJS #70. Defining dynamic modules
- 71. API with NestJS #71. Introduction to feature flags
- 72. API with NestJS #72. Working with PostgreSQL using raw SQL queries
- 73. API with NestJS #73. One-to-one relationships with raw SQL queries
- 74. API with NestJS #74. Designing many-to-one relationships using raw SQL queries
- 75. API with NestJS #75. Many-to-many relationships using raw SQL queries
- 76. API with NestJS #76. Working with transactions using raw SQL queries
- 77. API with NestJS #77. Offset and keyset pagination with raw SQL queries
- 78. API with NestJS #78. Generating statistics using aggregate functions in raw SQL
- 79. API with NestJS #79. Implementing searching with pattern matching and raw SQL
- 80. API with NestJS #80. Updating entities with PUT and PATCH using raw SQL queries
- 81. API with NestJS #81. Soft deletes with raw SQL queries
- 82. API with NestJS #82. Introduction to indexes with raw SQL queries
- 83. API with NestJS #83. Text search with tsvector and raw SQL
- 84. API with NestJS #84. Implementing filtering using subqueries with raw SQL
- 85. API with NestJS #85. Defining constraints with raw SQL
- 86. API with NestJS #86. Logging with the built-in logger when using raw SQL
- 87. API with NestJS #87. Writing unit tests in a project with raw SQL
- 88. API with NestJS #88. Testing a project with raw SQL using integration tests
- 89. API with NestJS #89. Replacing Express with Fastify
- 90. API with NestJS #90. Using various types of SQL joins
- 91. API with NestJS #91. Dockerizing a NestJS API with Docker Compose
- 92. API with NestJS #92. Increasing the developer experience with Docker Compose
- 93. API with NestJS #93. Deploying a NestJS app with Amazon ECS and RDS
- 94. API with NestJS #94. Deploying multiple instances on AWS with a load balancer
- 95. API with NestJS #95. CI/CD with Amazon ECS and GitHub Actions
- 96. API with NestJS #96. Running unit tests with CI/CD and GitHub Actions
- 97. API with NestJS #97. Introduction to managing logs with Amazon CloudWatch
- 98. API with NestJS #98. Health checks with Terminus and Amazon ECS
- 99. API with NestJS #99. Scaling the number of application instances with Amazon ECS
- 100. API with NestJS #100. The HTTPS protocol with Route 53 and AWS Certificate Manager
- 101. API with NestJS #101. Managing sensitive data using the AWS Secrets Manager
- 102. API with NestJS #102. Writing unit tests with Prisma
- 103. API with NestJS #103. Integration tests with Prisma
- 104. API with NestJS #104. Writing transactions with Prisma
- 105. API with NestJS #105. Implementing soft deletes with Prisma and middleware
- 106. API with NestJS #106. Improving performance through indexes with Prisma
- 107. API with NestJS #107. Offset and keyset pagination with Prisma
- 108. API with NestJS #108. Date and time with Prisma and PostgreSQL
- 109. API with NestJS #109. Arrays with PostgreSQL and Prisma
- 110. API with NestJS #110. Managing JSON data with PostgreSQL and Prisma
- 111. API with NestJS #111. Constraints with PostgreSQL and Prisma
- 112. API with NestJS #112. Serializing the response with Prisma
- 113. API with NestJS #113. Logging with Prisma
- 114. API with NestJS #114. Modifying data using PUT and PATCH methods with Prisma
- 115. API with NestJS #115. Database migrations with Prisma
- 116. API with NestJS #116. REST API versioning
- 117. API with NestJS #117. CORS – Cross-Origin Resource Sharing
- 118. API with NestJS #118. Uploading and streaming videos
- 119. API with NestJS #119. Type-safe SQL queries with Kysely and PostgreSQL
- 120. API with NestJS #120. One-to-one relationships with the Kysely query builder
- 121. API with NestJS #121. Many-to-one relationships with PostgreSQL and Kysely
So far, in this series, we’ve used GraphQL both to fetch and modify data. While this covers many real-life cases, modern applications often include situations in which users need immediate feedback when some event occurs.
One of the solutions suggested by the GraphQL team is polling. In this technique, the client periodically requests the API for changes. It is a straightforward approach and works out of the box without much code. Unfortunately, usually, updates can be unpredictable. Therefore, polling is often wasteful and introduces unnecessary traffic in our API.
To counter the above issue, with GraphQL, we have a concept of subscriptions. They act as a way for the clients to listen for events in real-time. The client informs the server that it cares about a set of events. When they trigger, the server is responsible for notifying the client. To achieve that, the server needs to declare the events that the client can listen to.
Under the hood, an active connection between the client and the server establishes. Thanks to that, we can push messages from the server to our users. Usually, subscriptions in GraphQL are implemented with WebSockets, although the official specification does not enforce that. There were some attempts in implementing subscriptions using Server-sent events, for example.
If you want to know how to use NestJS with WebSockets, check out API with NestJS #26. Real-time chat with WebSockets
Implementing subscriptions with NestJS
The very first step in implementing subscriptions is enabling them. To do so, we need to turn on the installSubscriptionHandlers property.
app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import { Module } from '@nestjs/common'; import { ConfigModule, ConfigService } from '@nestjs/config'; import { GraphQLModule } from '@nestjs/graphql'; import { join } from 'path'; @Module({ imports: [ GraphQLModule.forRootAsync({ imports: [ConfigModule], inject: [ConfigService], useFactory: ( configService: ConfigService, ) => ({ playground: Boolean(configService.get('GRAPHQL_PLAYGROUND')), autoSchemaFile: join(process.cwd(), 'src/schema.gql'), installSubscriptionHandlers: true }) }), // ... ], controllers: [], providers: [], }) export class AppModule {} |
Creating an instance of a PubSub
The first concept that we need to grasp is the PubSub. Its job is to be a middleman between the logic of our application and the GraphQL subscriptions engine. It does that by exposing a simple publish and subscribe API.
Under the hood, NestJS uses Apollo, which is a widespread GraphQL implementation. A part of the Apollo architecture is the graphql-subscriptions library. It does contain a ready-to-use PubSub. Unfortunately, it is not meant to be used in production, though, as mentioned in the docs. It wouldn’t work with multiple instances of our NestJS server. Also, it does not scale beyond a few connections.
Among the suggested PubSub implementations, the most popular seems to be the graphql-redis-subscriptions library.
We’ve already used Redis in this series in API with NestJS #24. Cache with Redis. Running the app in a Node.js cluster. If you want to know how to set up Redis with docker, check it out.
When initializing a PubSub, let’s take the advice from Jay McDoniel, one of the NestJS library maintainers. It includes defining a global module with an instance of the PubSub.
pubSub.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import { ConfigModule, ConfigService } from '@nestjs/config'; import { RedisPubSub } from 'graphql-redis-subscriptions'; import { Global, Module } from '@nestjs/common'; export const PUB_SUB = 'PUB_SUB'; @Global() @Module({ imports: [ConfigModule], providers: [ { provide: PUB_SUB, useFactory: ( configService: ConfigService ) => new RedisPubSub({ connection: { host: configService.get('REDIS_HOST'), port: configService.get('REDIS_PORT'), } }), inject: [ConfigService] } ], exports: [PUB_SUB], }) export class PubSubModule {} |
Global modules should be registered only once, preferably in the AppModule, our root module. Doing so makes them available everywhere.
Defining the subscription
In the twenty-seventh part of this series, we’ve defined the model of a post. This article aims to define a subscription that allows our users to listen to newly-created posts.
To define a subscription using the code-first approach, we need to use the @Subscription() decorator.
posts.resolver.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { Resolver, Subscription } from '@nestjs/graphql'; import { Post } from './models/post.model'; import PostsService from './posts.service'; import { Inject } from '@nestjs/common'; import { RedisPubSub } from 'graphql-redis-subscriptions'; import { PUB_SUB } from '../pubSub/pubSub.module'; const POST_ADDED_EVENT = 'postAdded'; @Resolver(() => Post) export class PostsResolver { constructor( private postsService: PostsService, @Inject(PUB_SUB) private pubSub: RedisPubSub ) {} @Subscription(() => Post) postAdded() { return this.pubSub.asyncIterator(POST_ADDED_EVENT); } // ... } |
Please note that the name of the event matches the postAdded method. If that’s not the case, we need to pass additional options to the @Subscription() decorator.
Above, we return the AsyncIterator every time a client requests a subscription. Thanks to that, every time we call pubSub.publish(POST_ADDED_EVENT), the clients who subscribed will receive the event.
posts.resolver.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import { Args, Context, Mutation, Resolver } from '@nestjs/graphql'; import { Post } from './models/post.model'; import PostsService from './posts.service'; import { CreatePostInput } from './inputs/post.input'; import { Inject, UseGuards } from '@nestjs/common'; import RequestWithUser from '../authentication/requestWithUser.interface'; import { GraphqlJwtAuthGuard } from '../authentication/graphql-jwt-auth.guard'; import { RedisPubSub } from 'graphql-redis-subscriptions'; import { PUB_SUB } from '../pubSub/pubSub.module'; const POST_ADDED_EVENT = 'postAdded'; @Resolver(() => Post) export class PostsResolver { constructor( private postsService: PostsService, @Inject(PUB_SUB) private pubSub: RedisPubSub ) {} @Mutation(() => Post) @UseGuards(GraphqlJwtAuthGuard) async createPost( @Args('input') createPostInput: CreatePostInput, @Context() context: { req: RequestWithUser }, ) { const newPost = await this.postsService.createPost(createPostInput, context.req.user); this.pubSub.publish(POST_ADDED_EVENT, { postAdded: newPost }); return newPost; } // ... } |
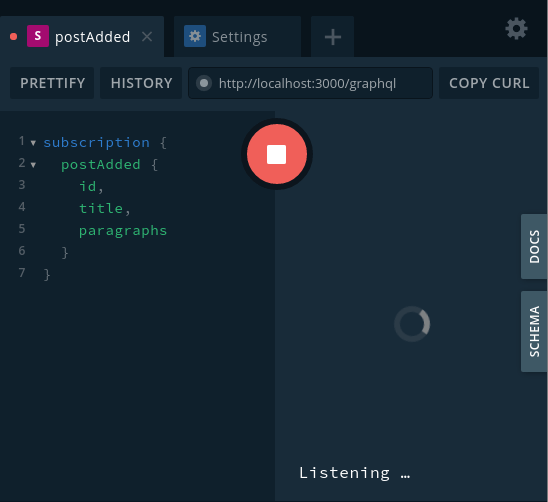
Thanks to doing that, our clients can subscribe to incoming posts. We can try that through the GraphQL playground:

Above, we can see that the subscription is active, and the client listens to incoming events. When the post gets created, it is visible in the interface right away.

Filtering events
We can pass additional options to the @Subscribe() decorator. One of them is the filter function. It has the payload and the variables as its arguments. If it returns false, the event is filtered out and not returned to the clients.
|
1 2 3 4 5 6 7 8 |
@Subscription(() => Post, { filter: (payload, variables) => { return payload.postAdded.title === 'Hello world!'; } }) postAdded() { return this.pubSub.asyncIterator(POST_ADDED_EVENT); } |
Modifying the payload before sending
Another optional option of the @Subscribe() decorator is the resolve function. It can modify the payload before sending it to the client.
|
1 2 3 4 5 6 7 8 9 10 11 |
@Subscription(() => Post, { resolve: (value) => { return { ...value.postAdded, title: `Title: ${value.postAdded.title}` } } }) postAdded() { return this.pubSub.asyncIterator(POST_ADDED_EVENT); } |
We can also access injected providers both in the resolve and filter functions. To do that, use the following:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@Subscription(() => Post, { filter: function (this: PostsResolver, payload, variables) { const postsService = this.postsService; return true; }, resolve: function (this: PostsResolver, value) { const postsService = this.postsService; return { ...value.postAdded, title: `Title: ${value.postAdded.title}` } } }) postAdded() { return this.pubSub.asyncIterator(POST_ADDED_EVENT); } |
Summary
In this article, we’ve looked into how we can update our users with our application’s newest state. Although one of the solutions might be polling, it has its drawbacks. Therefore, we’ve implemented subscriptions that under the hood use WebSockets. Combined with the Redis-based PubSub, we can send events to our users in a performant way.

Do you publish all the code??
You can find all of the code in this repository
https://github.com/mwanago/nestjs-typescript
thank you!!!!!1
“GET query missing.” this error presents in playground
playground: Boolean(configService.get(‘GRAPHQL_PLAYGROUND’));
this is causing that error.
not really an expert to this and can’t understand why but i just changed it to this:
playground: Boolean(configService.get(‘GRAPHQL_PLAYGROUND’, true));
It seems the value ‘GRAPHQL_PLAYGROUND’ from configService is not available for some reason.
Can we do this kind of subscription in restful API?
Yes, with websockets https://docs.nestjs.com/websockets/gateways.
In general, this GraphQL subscriptions are also using websockets under the hood.
I got this error.
ERROR [ResolversExplorerService] “PostsResolver” resolver is request or transient-scoped. Resolvers that register subscriptions with the “@Subscription()” decorator must be static (singleton).
How can i fix it?
Thanks for writing this. Well written. One question that I posted on Stackoveflow as well is:
How is GraphQL Subscription any different from NestJS Gateway?
Your thoughts?
Stack Overflow Question: https://stackoverflow.com/q/76309004/2467760